We’re living in an age where ecommerce is evolving at an increasingly rapid rate.
It wasn’t all that long ago, where buying online was more of a novelty concept.
Digital shoppers could certainly find what they needed, but most ecommerce sites—minus powerhouses like Amazon—lacked streamlined functionality, innovation, and user-friendliness.
Fast forward to the present day and we’ve got one-click ordering, chatbots, social commerce that integrates social media with ecommerce, and so much more.
Everyone wins with this advancing technology. Customers get an amazing online shopping experience, and ecommerce brands can increase their conversion rates and revenue.
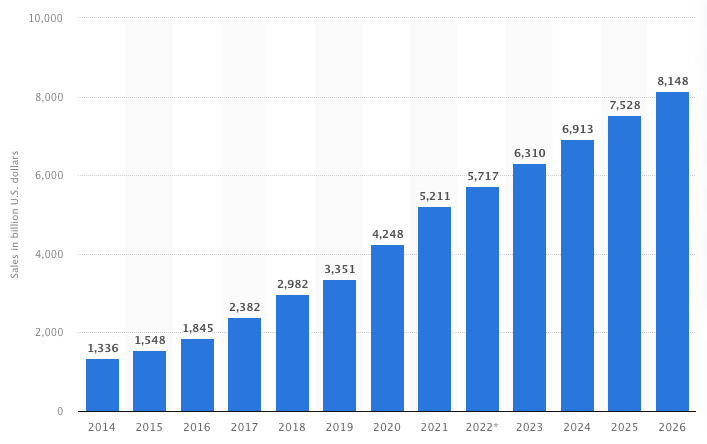
No wonder global ecommerce sales are set to pass $8.1 trillion in 2026, representing a fourfold increase over the course of a decade.
 (Source: Statista)
(Source: Statista)
The only downside is that brands need an effective way to power this technology and make continual iterations without disrupting the customer experience.
That’s where headless commerce comes in.

Table of Contents:
- What is Headless Commerce?
- 7 Benefits of Headless Commerce
- 1. You Can Continuously Customize Your Ecommerce Store With Ease
- 2. Developers Can Use Any Programming Language
- 3. It Can Improve Store Performance
- 4. It Paves the Way for Personalization
- 5. You Can Fully Capitalize on IoT
- 6. It Creates a Better Overall Customer Experience
- 7. It Can Help Maximize Conversions
- How to Get Started With Headless Commerce (4 Steps)
- 4 Examples of Brands That Use Headless Commerce
Headless Commerce Definition: What Exactly is Headless Commerce?
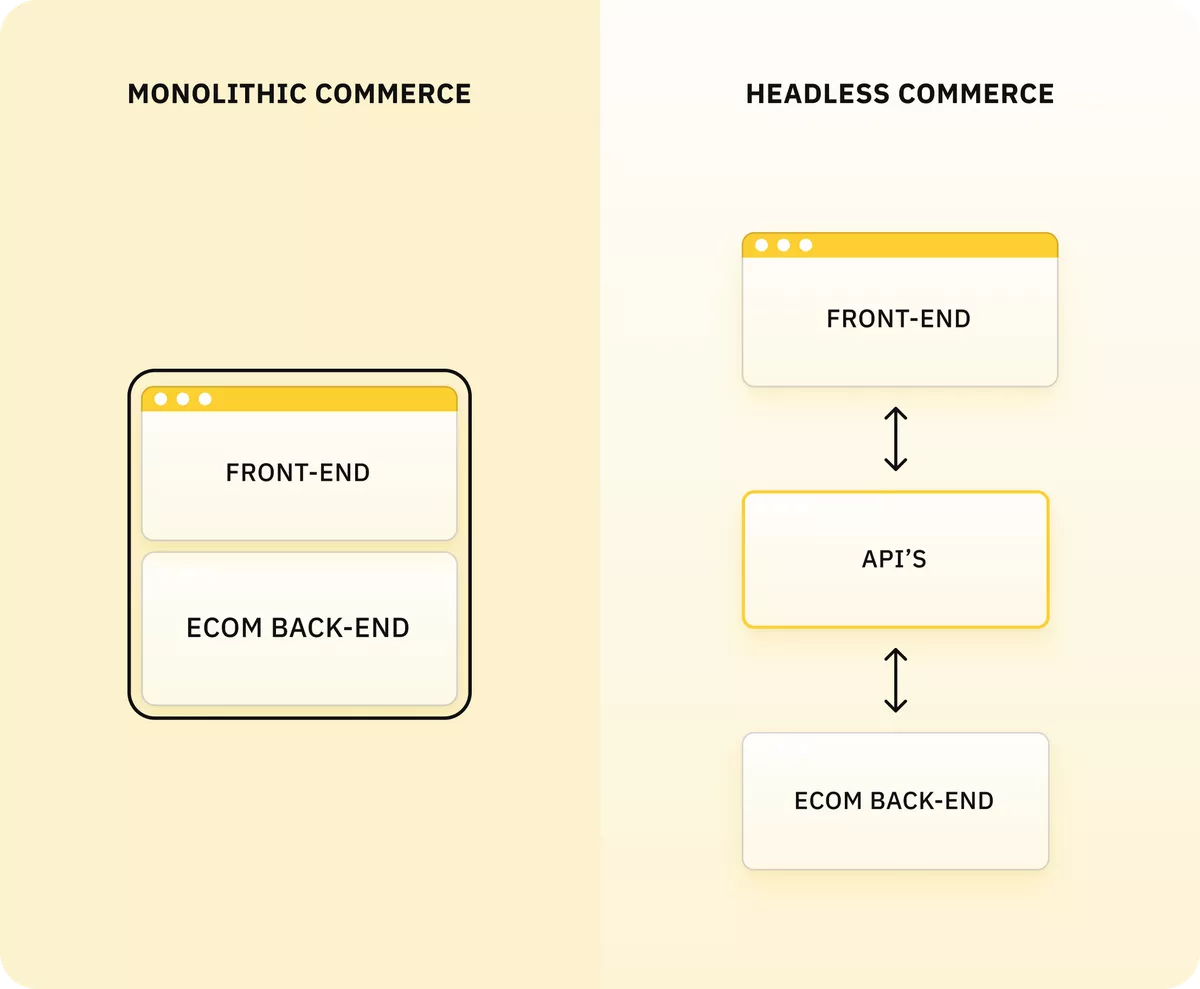
Headless commerce separates an ecommerce store’s front-end presentation layer—containing things like text colors, styles, images, and buttons—from the back-end commerce layer, which houses your website infrastructure, security, checkout, and other complex stuff.
As such, it differs from “traditional” monolithic commerce, in which the front and back ends are spliced together, like yin and yang. Sort of.
Headless commerce is often described as an “API-first” approach because an API layer joins the dots between the front and back ends.
Implementing headless commerce architecture offers brands the flexibility to build innovative front-end elements that aren’t typically feasible with monolithic commerce, giving them greater scope to improve the customer experience.
With three-quarters of consumers highlighting customer experience as a key factor in their purchasing decisions, adopting a headless commerce approach could improve your conversion rate.
(It offers lots of other potential benefits, too—more on them in the next section.)
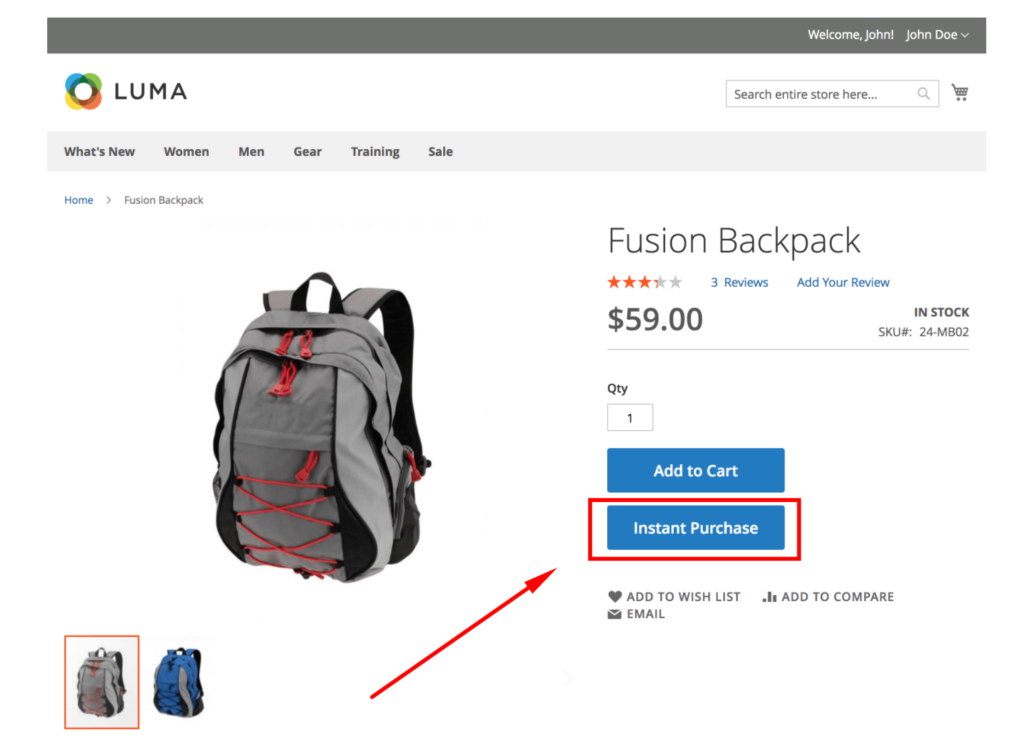
Here’s a simple example to illustrate how headless commerce might work.
Say a brand wants to add a new feature to their ecommerce store, such as one-click ordering to allow shoppers to quickly buy what they need with less friction.
It would look something like this:
 With headless commerce, the presentation layer would send an API call to the commerce layer so the one-click ordering feature could be rapidly adopted.
With headless commerce, the presentation layer would send an API call to the commerce layer so the one-click ordering feature could be rapidly adopted.
APIs, also known as microservices, help facilitate fast and efficient communication between the presentation layer and the commerce layer.
Rather than using traditional ecommerce architecture where it may take minutes or even hours for the one-click ordering feature to become available to shoppers, headless commerce makes it nearly instantaneous.
In turn, this allows ecommerce brands to continuously customize their storefront and experiment with new features, while at the same time creating better functionality for shoppers and offering a more streamlined experience.
7 Benefits of Headless Commerce
Now that we have a basic idea of what headless commerce is and how it works, let me explain some of the key benefits, both for your brand and for your customers.
1. You Can Continuously Customize Your Ecommerce Store With Ease
A common thread between some of today’s top ecommerce companies is that their websites aren’t static. Instead, they’re highly dynamic, where changes are constantly being made to optimize their online stores.
They add new images, new features, new payment options, and so on, to improve the customer experience and stay ahead of the competition.
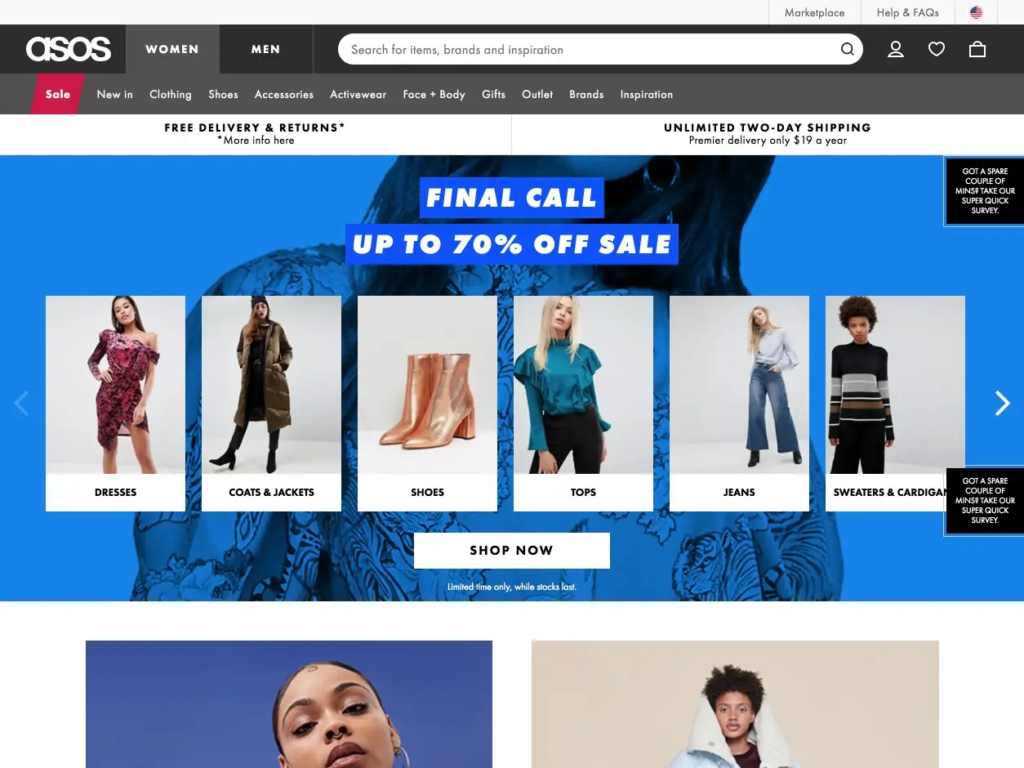
A good example is the British fashion company ASOS. Here’s what their website looked like in 2018.
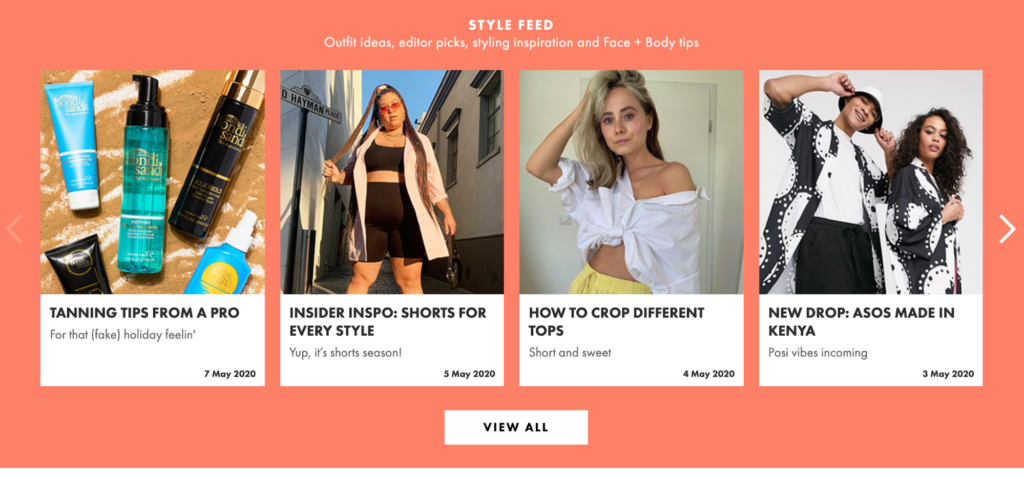
 And here’s what it looks like in 2020, with a newer feature called the “Style Feed” where shoppers can get outfit ideas, editor picks, styling inspiration, and more.
And here’s what it looks like in 2020, with a newer feature called the “Style Feed” where shoppers can get outfit ideas, editor picks, styling inspiration, and more.
 Making iterations like this is crucial for keeping things fresh and for staying at the top of your industry.
Making iterations like this is crucial for keeping things fresh and for staying at the top of your industry.
Headless commerce creates a framework where you can conveniently customize your ecommerce store where the changes basically show up instantly.
“Sites built with traditional commerce architecture, on the other hand, can sometimes take minutes, if not hours (read: too long), before all users can experience a brand’s latest design,” says Salesforce.
So if you’re constantly tweaking your website, adding new content and features, using headless commerce is a no-brainer.
2. Developers Can Use Any Programming Language
With some traditional ecommerce platforms, developers have to use a particular programming language when building and modifying an online store. As a result, this can hinder progress if they have to go through a learning curve when adding new content or features.
The great thing about headless commerce is that it allows your developers to use any programming language they like, so they can choose whatever they’re most comfortable with.
In turn, this can save you a ton of time and help you build your ideal ecommerce store with minimal setbacks.
3. It Can Improve Store Performance
“Due to the separation of front and backend architecture, headless commerce solutions tend to work faster, be more responsive, and easier to maintain or update,” notes marketing expert Leanne Clegg.
This means you should see a significant improvement in overall store performance. Things tend to be less clunky and flow better, and many times the overall site speed becomes significantly faster.
4. It Paves the Way for Personalization
I’m sure you’re aware of how big personalization is these days.
Forty-four percent of digital shoppers say they’re more likely to become repeat customers when given a personalized experience. And on average, brands that offer personalized experiences see a 20 percent increase in sales.
Headless commerce is perfect for personalization because it allows developers to seamlessly add new features that cater to each individual shopper.
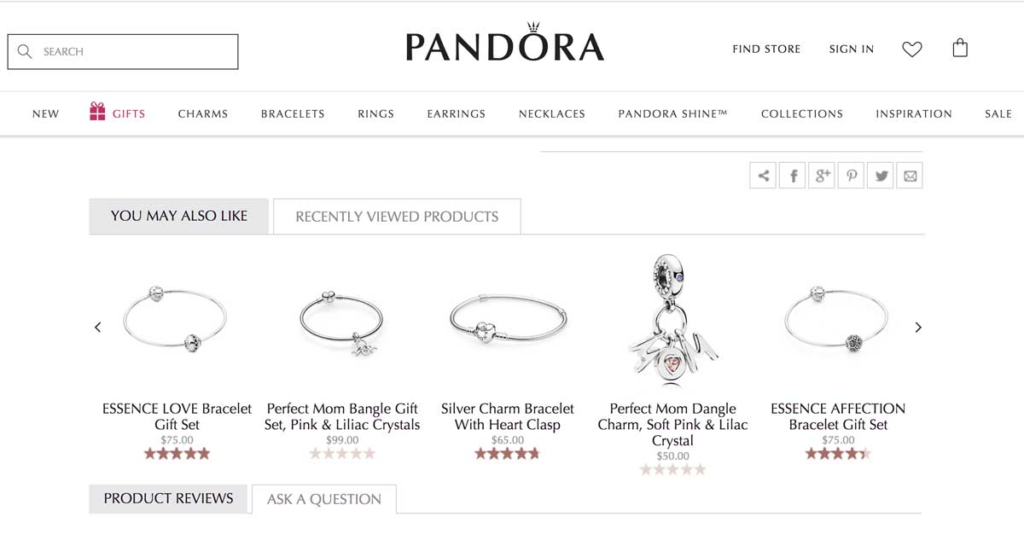
So, for example, you could offer relevant product suggestions based on what a shopper has already looked at, like jewelry brand Pandora does here.
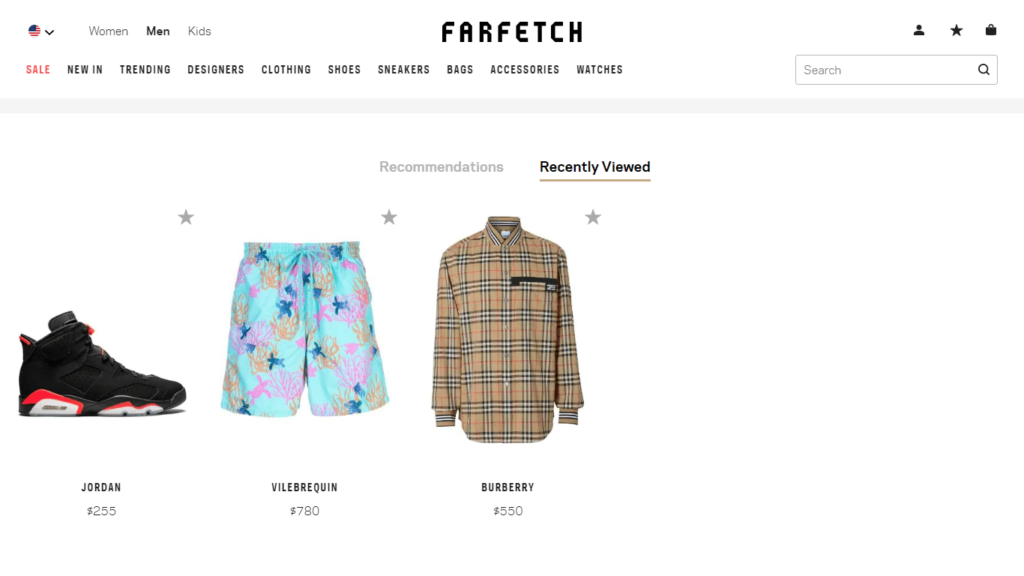
 Or you could create an option where shoppers can find recently viewed items, like luxury fashion brand Farfetch does here.
Or you could create an option where shoppers can find recently viewed items, like luxury fashion brand Farfetch does here.
 There are a ton of possibilities, and headless commerce gives you the freedom to get as creative as you’d like.
There are a ton of possibilities, and headless commerce gives you the freedom to get as creative as you’d like.
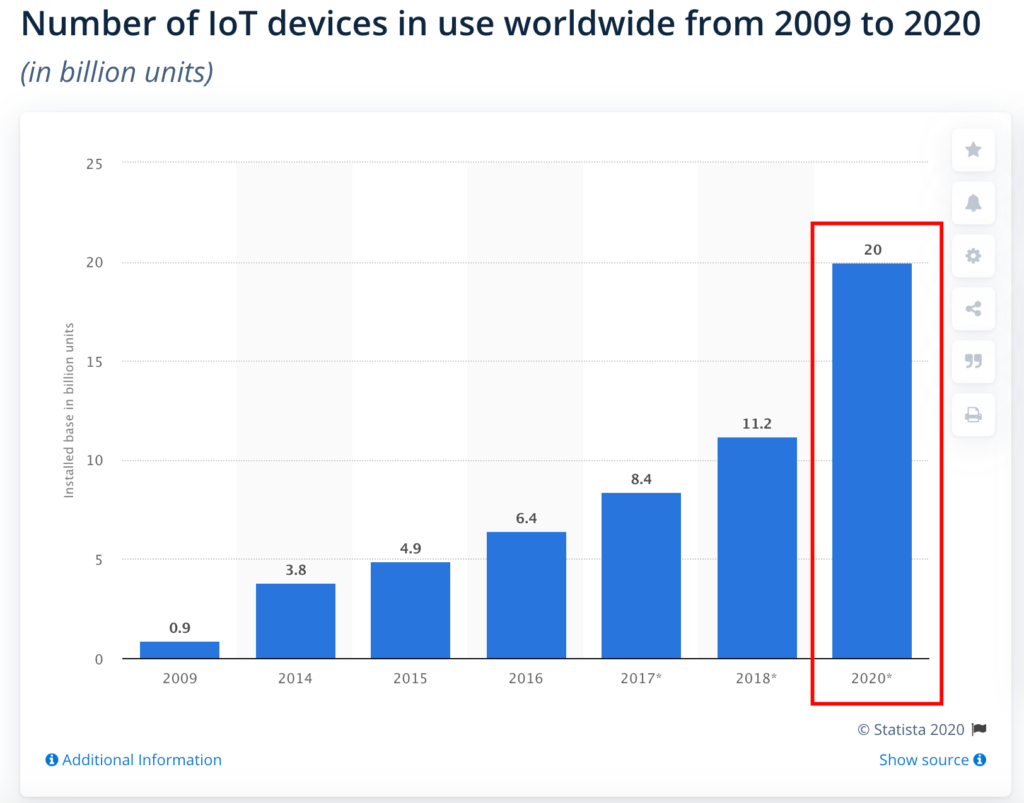
5. You Can Fully Capitalize on IoT
By the end of 2020, there are predicted to be 20 million IoT devices in use worldwide.
 And the ubiquity of IoT is having a dramatic impact on the ecommerce journey.
And the ubiquity of IoT is having a dramatic impact on the ecommerce journey.
Rather than researching and buying a product through a single device like a desktop computer, a modern shopper may follow a more convoluted path.
For instance, they might begin their research using a smart speaker like Amazon Echo to find a good brand, then browse through that brand’s product selection on their smartphone and ultimately make a purchase on a laptop.
That’s why it’s more important than ever to go omni-channel and deliver your products and content on a myriad of devices.
Headless commerce can facilitate an omni-channel experience because you don’t have to continually restructure your ecommerce platform to publish on different channels, and it doesn’t require a massive overhaul of your system.
Instead, it’s inherently flexible, allowing you to sell on mobile devices, Alexa skills, cutting-edge web apps, or whatever happens to be popular at the moment.
6. It Creates a Better Overall Customer Experience
Put all of this together, and the customer experience is nearly guaranteed to improve.
Not only do shoppers have access to new content and features as soon as they’re unveiled, the added personalization and omni-channel experience mean they’re able to shop in a way that’s ideal for them.
So by using headless commerce, you can expect happier customers across the board.
7. It Can Help Maximize Conversions
Finally, brands that switch from traditional commerce to headless commerce often get more conversions.
In fact, those that adopt this approach see a median conversion rate increase of 15–30 percent.
That in and of itself shows the impact that headless commerce can have and why it’s definitely something to consider.
How to Get Started with Headless Commerce: How to Implement Headless Ecommerce
By this point, you (hopefully) have a clear understanding of what headless commerce entails and why you’d want to use it. So you’re likely eager to unlock all those benefits for yourself.
Cool your jets, because there are a few steps standing between you and your shiny, new headless commerce architecture…
1. Evaluate Whether Headless Commerce Is Right for You
Sure, there are lots of benefits to headless commerce.
But those benefits carry a substantial price tag.
From your gross merchandise volume to the third-party apps you want to use, there are many factors affecting the cost of a headless commerce rollout.
It’s possible to make an educated guess, though.
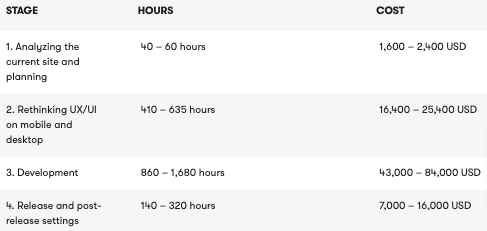
Onilab, an ecommerce development company, says the process may set you back around $68,000 – $128,000…
 …while Shopify says an enterprise-grade headless project could require millions of dollars in upfront investment—plus ongoing annual maintenance costs.
…while Shopify says an enterprise-grade headless project could require millions of dollars in upfront investment—plus ongoing annual maintenance costs.
Ouch.
In reality, this doesn’t tell the full story, because headless offers built-in efficiencies and cost savings compared to monolithic commerce. Plus the whole point of going headless is to customize your store and level up the customer experience, which could massively increase your conversions, sales, and revenue.
Still, plenty of ecommerce businesses do just fine using traditional architecture. If you’re one of them, it might be hard to justify spending all that time and money on a headless implementation project.
2. Decide Whether Your Existing Ecommerce Platform Has Headless Capabilities
Unless you developed your store infrastructure from the ground up, it’s likely your existing ecommerce platform already supports headless commerce.
Shopify Plus, BigCommerce, and Adobe Commerce (FKA Magento) are all headless-friendly. So if you’re already using one of them, congrats—you’re ready to make the switch to headless!
Don’t fancy shelling out thousands of dollars a month for Shopify Plus? There are also plenty of smaller (and, generally, cheaper) native headless commerce platforms like:
3. Choose a Headless CMS
At this point, you’re probably thinking: “I’ve already chosen a headless ecommerce platform. Why do I need a separate CMS?”
Technically, you don’t.
Most ecommerce platforms are perfectly capable of functioning as a CMS. But because content management isn’t their primary focus, they limit how your marketing team can use the content they create.
Switching to headless architecture frees you from these constraints. You can leave your ecommerce platform to handle the stuff it’s actually good at—selling products—while using a whole different CMS to manage and distribute your content.
There are literally dozens of headless content management systems on the market. Popular options include…
…but you should definitely shop around to find the option that best fits your needs.
4. Sync Your APIs and Headless CMS
The final step in your switch to headless commerce is to sync your APIs—the clever software intermediaries through which different applications “speak” to one another—with your headless CMS.
There are two main benefits to API integrations:
- They transmit your store data quickly and efficiently
- Unlike with plug-ins, APIs typically don’t require regular updates once the initial connection is established
If you’re moving from a monolith platform to headless architecture, you can split the migration into bite-sized pieces, allowing you to swap out your legacy infrastructure one chunk at a time.
Examples of Brands That Use Headless Commerce
Now let me highlight some notable ecommerce brands that have already adopted this approach and are getting great results.
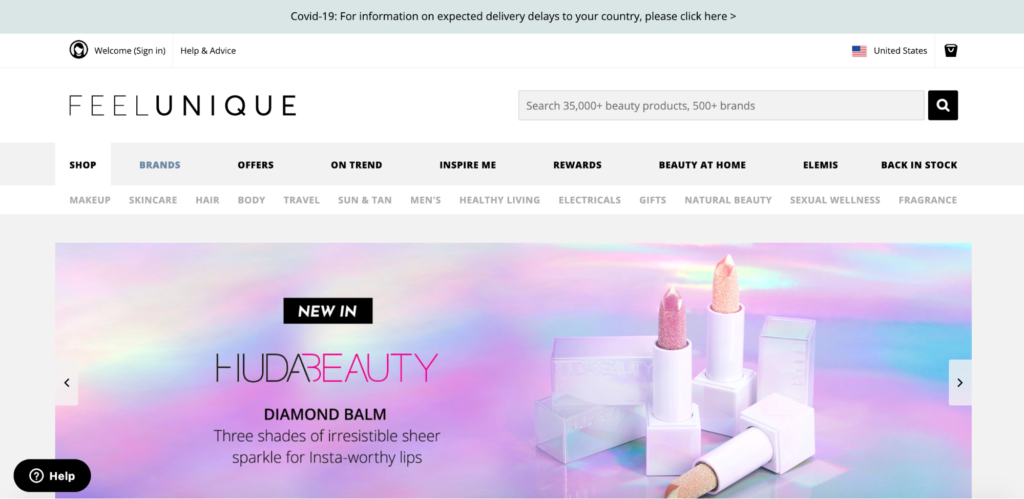
1. Feelunique
 Feelunique sells high-quality beauty and cosmetics products and has gained a loyal customer base since its conception in 2005. Like most brands, they’re continually on the lookout for new ways to improve the customer experience and boost revenue.
Feelunique sells high-quality beauty and cosmetics products and has gained a loyal customer base since its conception in 2005. Like most brands, they’re continually on the lookout for new ways to improve the customer experience and boost revenue.
That’s why they turned to headless commerce and built a React Progressive Web Application to do so.
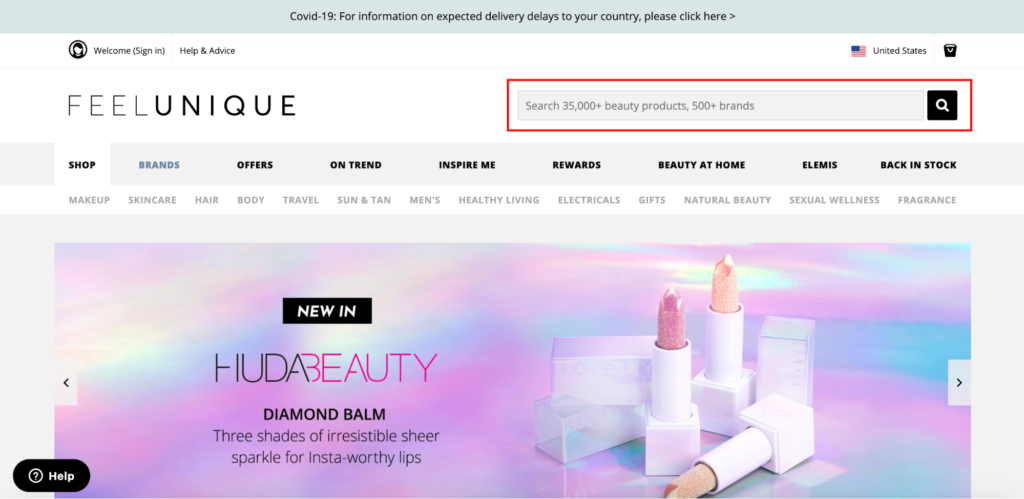
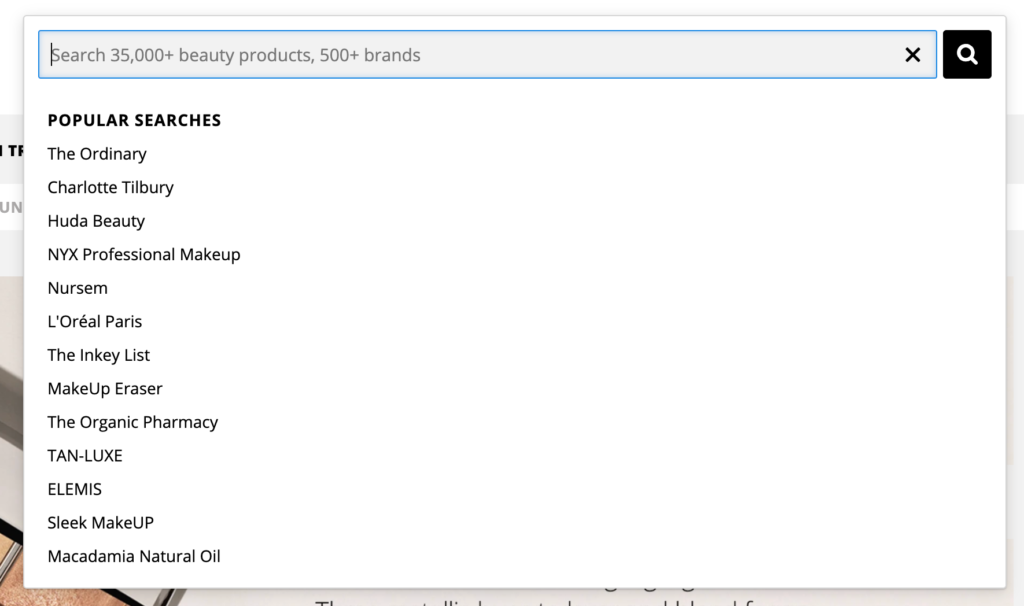
One particular feature they’ve implemented is a robust product search bar that allows shoppers to find over 35,000 products from over 500 different brands.
 Shoppers can search for specific keywords, or they can choose from multiple suggested searches to get things rolling.
Shoppers can search for specific keywords, or they can choose from multiple suggested searches to get things rolling.
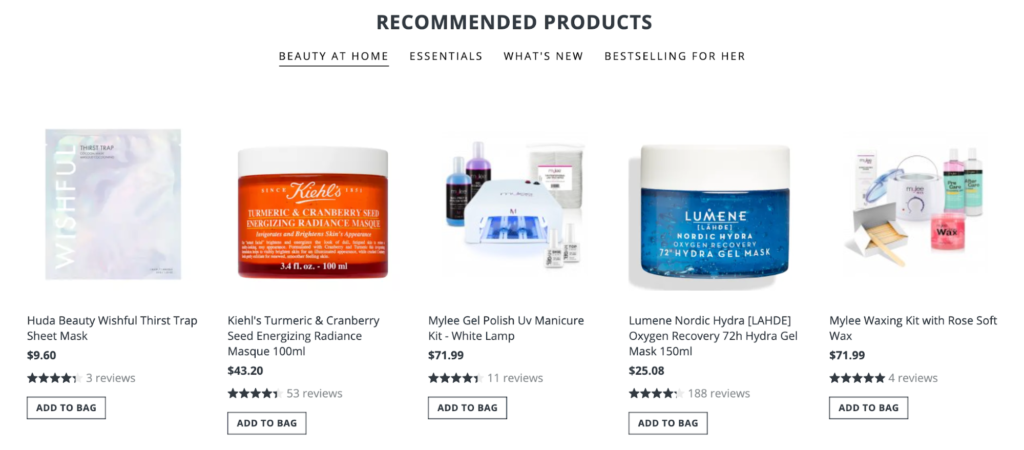
 Feelunique offers recommended products based on a shopper’s previous behavior. Or shoppers can find essential products, new products, and best sellers.
Feelunique offers recommended products based on a shopper’s previous behavior. Or shoppers can find essential products, new products, and best sellers.
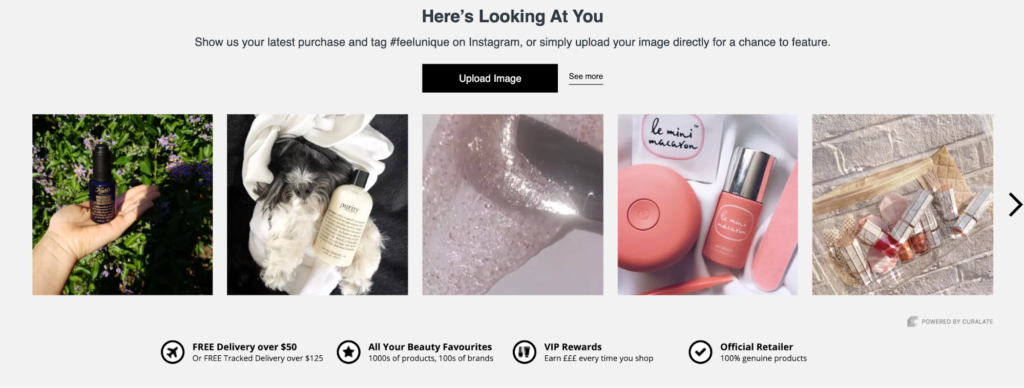
 And one of their most innovative features is called “Here’s Looking At You,” which allows their customers to show off their latest purchase through Instagram or by uploading an image directly.
And one of their most innovative features is called “Here’s Looking At You,” which allows their customers to show off their latest purchase through Instagram or by uploading an image directly.
 This is one of the more interesting things I’ve come across recently and shows just how far ecommerce brands can take things with headless commerce.
This is one of the more interesting things I’ve come across recently and shows just how far ecommerce brands can take things with headless commerce.
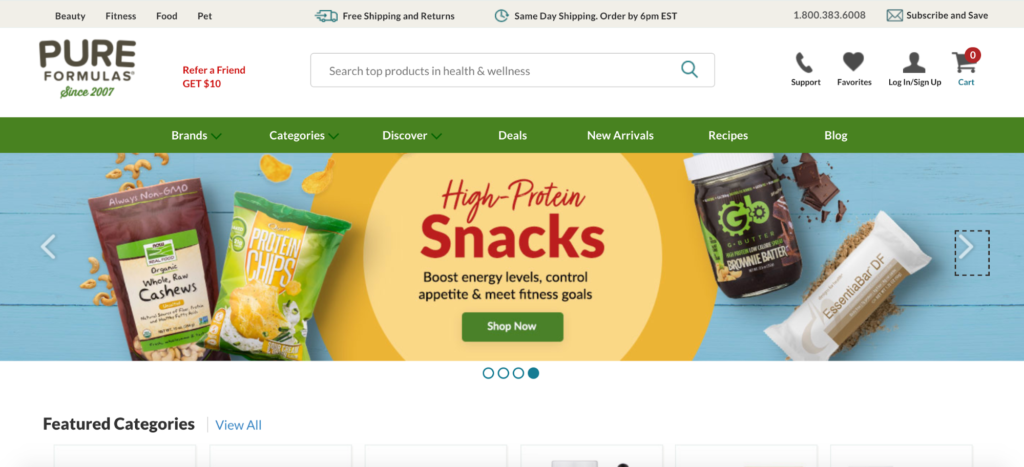
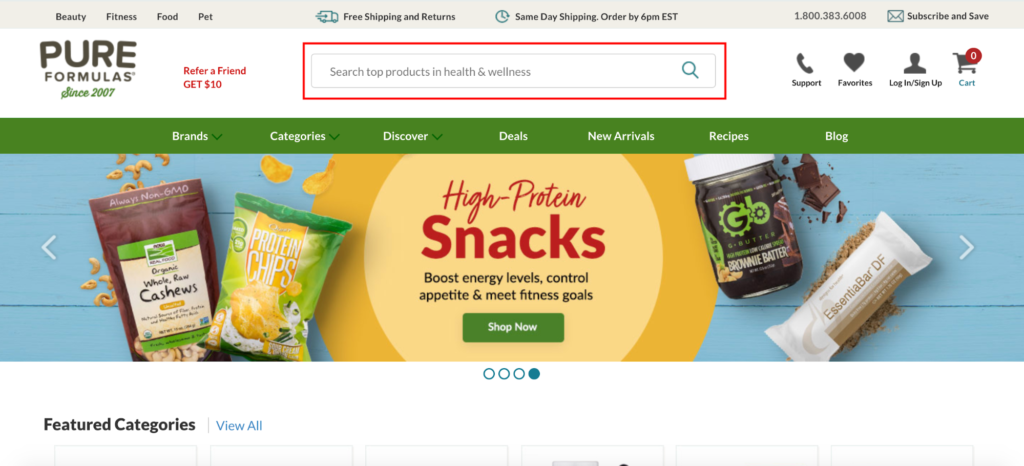
2. Pure Formulas

This is a health food brand that specializes in supplements, vitamins, and minerals and was the first company in their industry to adopt headless commerce.
And it’s worked out quite well, helping them lower shopping cart abandonment and raise conversions.
Like Feelunique, Pure Formulas used headless commerce to add a user-friendly search bar.
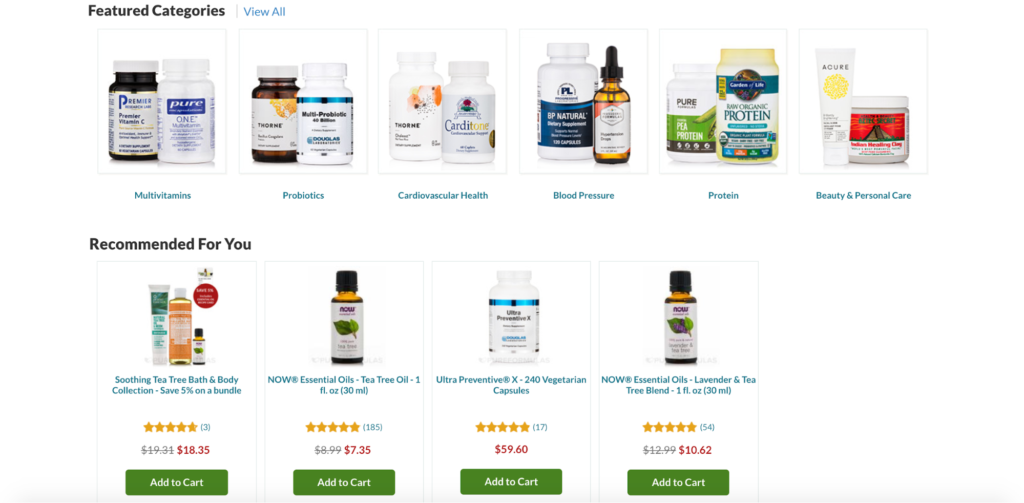
 They’ve included “Featured Categories” and “Recommended For You” sections for more convenient shopping.
They’ve included “Featured Categories” and “Recommended For You” sections for more convenient shopping.
 They’ve seamlessly worked in helpful content into their website, including healthy recipes, a superfood guide, and their top five picks for digestive health products.
They’ve seamlessly worked in helpful content into their website, including healthy recipes, a superfood guide, and their top five picks for digestive health products.
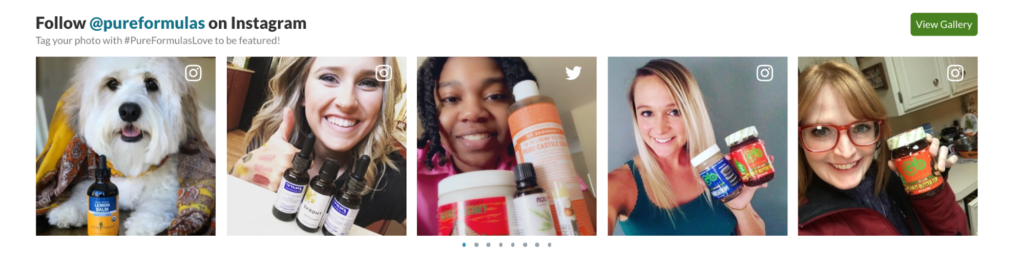
 Pure Formulas has also added a section that features satisfied customers showing off the products they’ve purchased on Instagram, along with a quick link to their Instagram page.
Pure Formulas has also added a section that features satisfied customers showing off the products they’ve purchased on Instagram, along with a quick link to their Instagram page.
 This makes it an enjoyable online store to shop on and makes their customers’ lives a lot easier.
This makes it an enjoyable online store to shop on and makes their customers’ lives a lot easier.
3. Kinsley Armelle
 Here’s a brand that offers “elegant jewelry designs with a sophisticated take on bohemian culture.”
Here’s a brand that offers “elegant jewelry designs with a sophisticated take on bohemian culture.”
Like the other companies I’ve mentioned, they’ve been able to use headless commerce to add some fantastic content and features to their site.
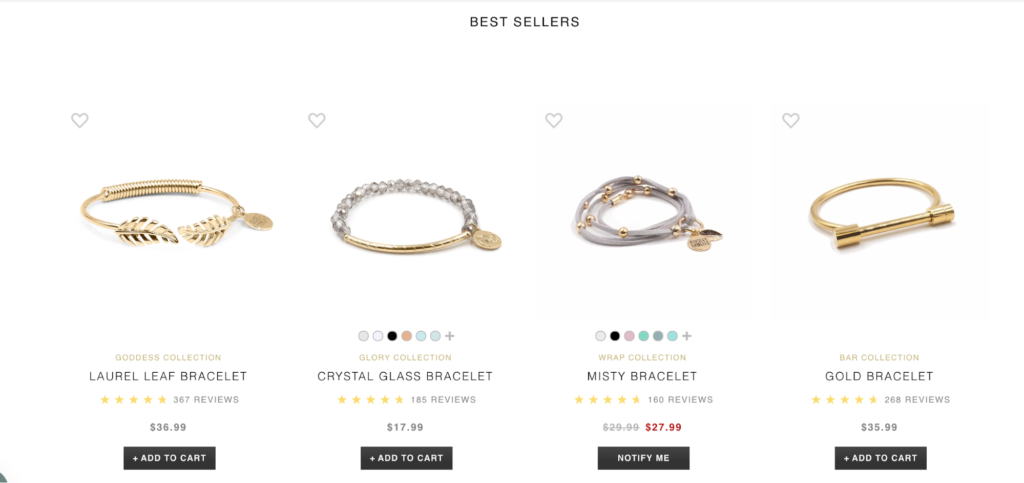
First, there’s “Bestsellers,” which features a clean, minimalist look that really brings out the beauty of their products.
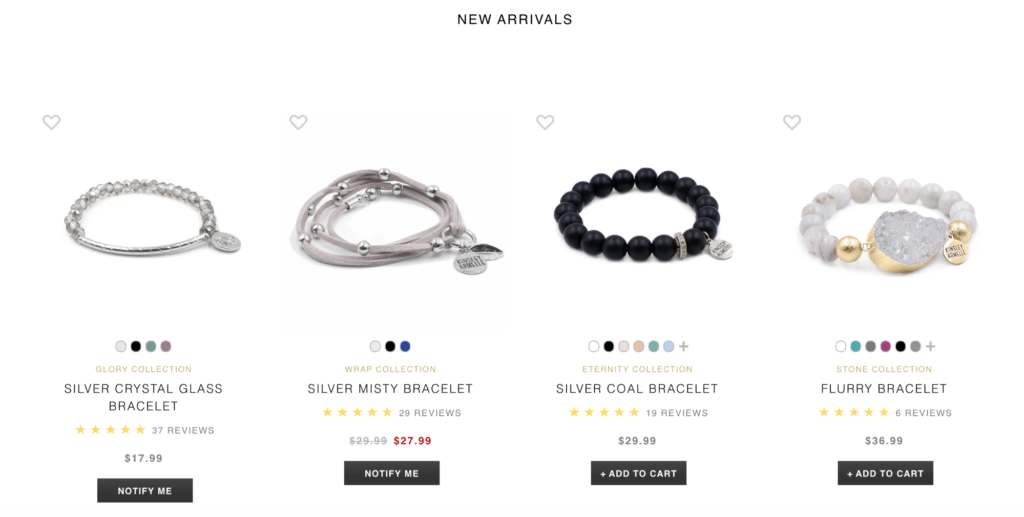
 There’s “New Arrivals,” which allows shoppers to conveniently see what Kinsley Armelle has recently added to their collection.
There’s “New Arrivals,” which allows shoppers to conveniently see what Kinsley Armelle has recently added to their collection.
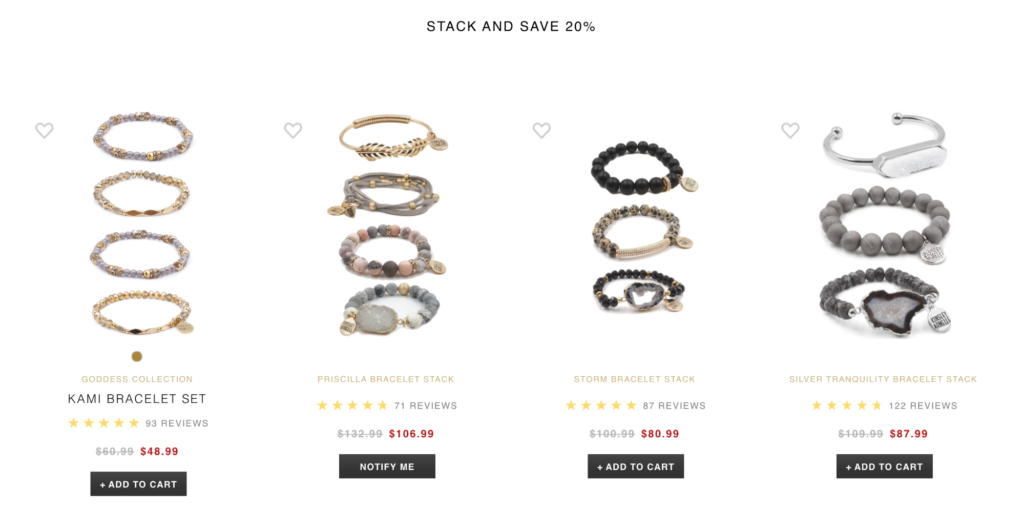
 There’s “Stack and Save 20 Percent,” which bundles products together, giving shoppers the chance to find great deals and save time.
There’s “Stack and Save 20 Percent,” which bundles products together, giving shoppers the chance to find great deals and save time.
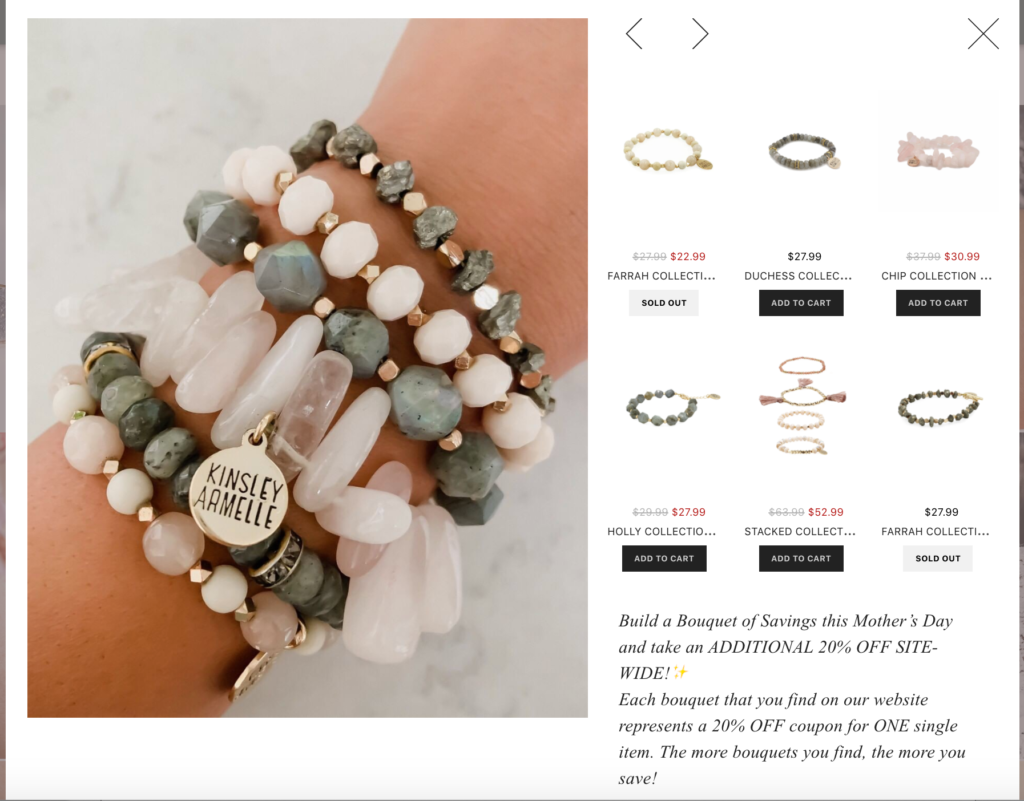
 There’s also a “Shop Instagram” section, which allows shoppers to buy products featured on their Instagram page.
There’s also a “Shop Instagram” section, which allows shoppers to buy products featured on their Instagram page.
 By clicking on an image, they find an assortment of products that perfectly accentuate one another in one single location.
By clicking on an image, they find an assortment of products that perfectly accentuate one another in one single location.
 This no doubt makes their shoppers’ lives easier and encourages them to buy multiple products at once, which should maximize the average order value.
This no doubt makes their shoppers’ lives easier and encourages them to buy multiple products at once, which should maximize the average order value.
4. Venus
Lastly, there’s Venus, a popular women’s clothing and swimwear brand.
 In the past, they were having issues with page load speed, where only 15.25 percent of their site pages loaded in under one second. But by implementing headless commerce, they were able to increase that number to 72.25 percent.
In the past, they were having issues with page load speed, where only 15.25 percent of their site pages loaded in under one second. But by implementing headless commerce, they were able to increase that number to 72.25 percent.
And of course, they used it to continually add new features that enhanced the overall ecommerce shopping experience.
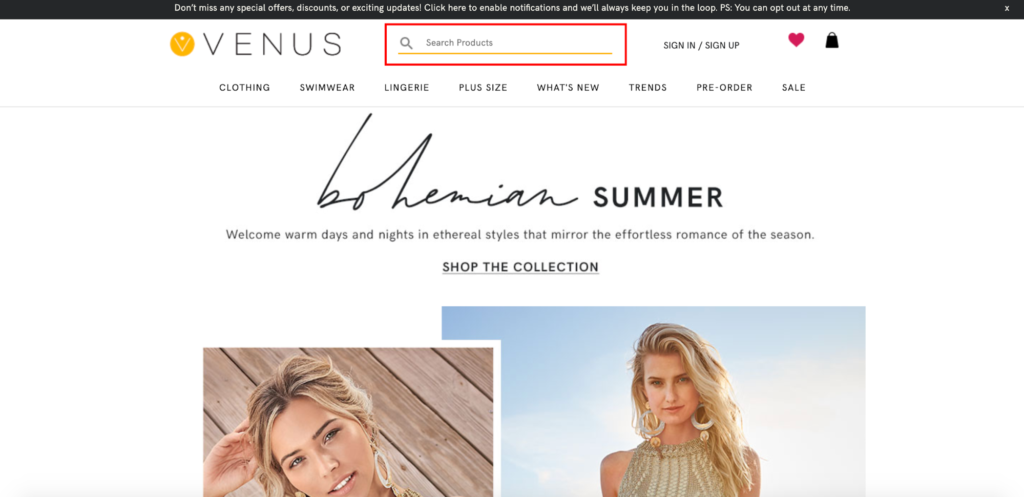
For instance, there’s a simple, intuitive search bar located at the top of the site that shoppers can use at any time to find what they need.
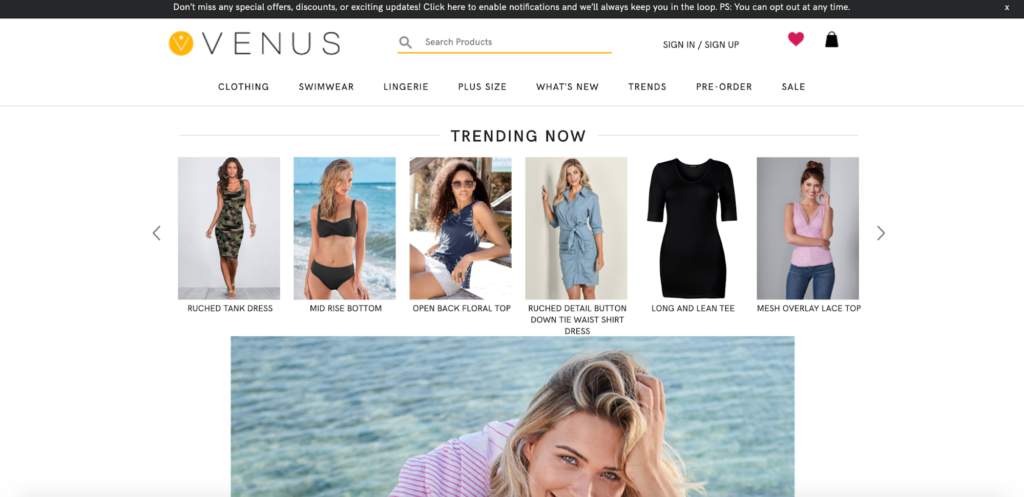
 There’s a “Trending Now” section where they can find the hottest new products Venus has to offer.
There’s a “Trending Now” section where they can find the hottest new products Venus has to offer.
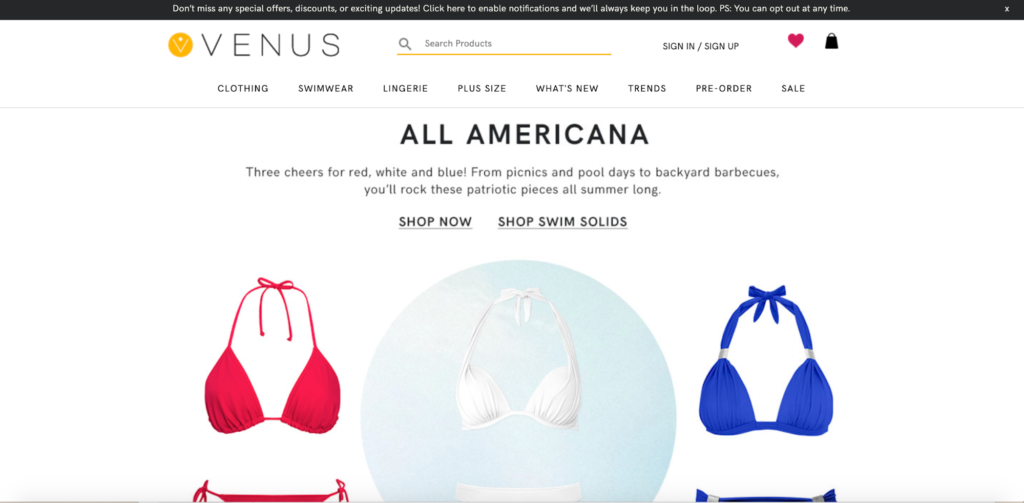
 They also use headless commerce to pepper in seasonal collections. Right now, there’s the “All Americana,” which is patriotically themed with red, white, and blue bikinis for American shoppers.
They also use headless commerce to pepper in seasonal collections. Right now, there’s the “All Americana,” which is patriotically themed with red, white, and blue bikinis for American shoppers.
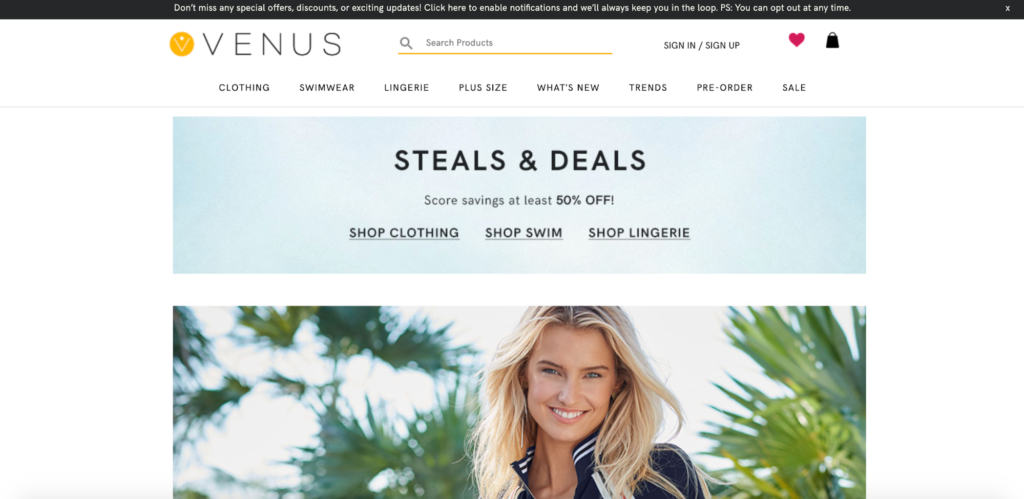
 There’s “Steals & Deals” where shoppers can land huge savings on products.
There’s “Steals & Deals” where shoppers can land huge savings on products.
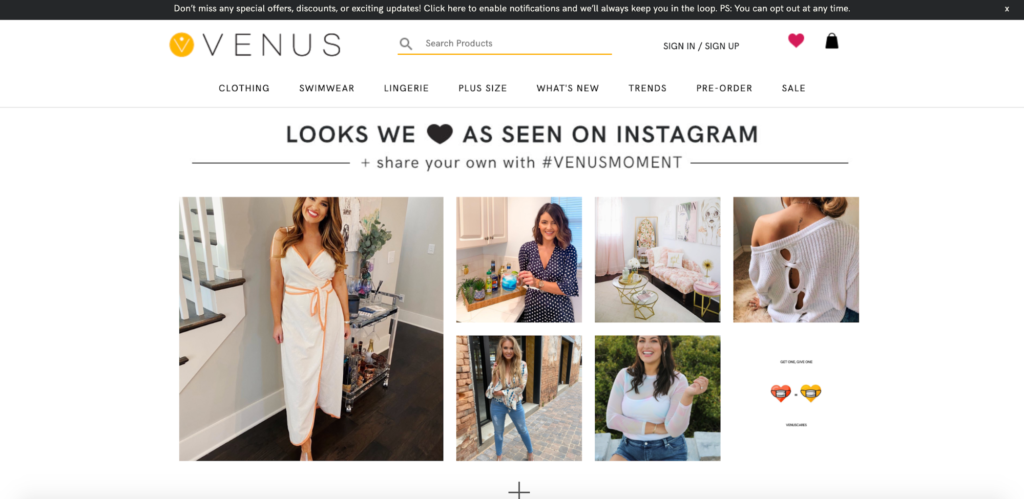
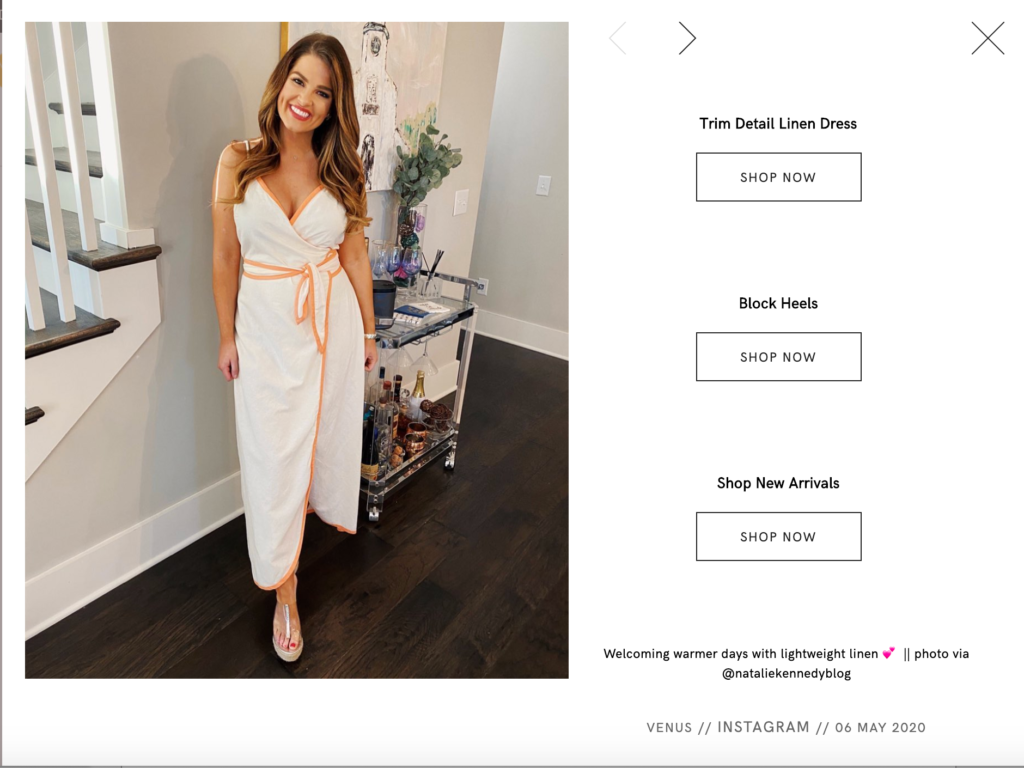
 And finally, there’s an Instagram section where shoppers can “Shop the Look” and find products that match perfectly with one another.
And finally, there’s an Instagram section where shoppers can “Shop the Look” and find products that match perfectly with one another.

 So you can see why Venus has been so successful. And because it’s so easy for them to make iterative improvements, their site is continually evolving.
So you can see why Venus has been so successful. And because it’s so easy for them to make iterative improvements, their site is continually evolving.

Conclusion
Ecommerce is heading in an exciting direction. Not only is it possible for brands of all sizes to succeed, but it’s also never been easier to build an amazing website that wows shoppers.
And headless commerce is leading the charge. It’s a real game-changer for brands who are looking to continually improve their ecommerce stores, separating the front-end from the back end, so changes can be made without disrupting the customer experience.
By now, you should understand the fundamentals of the process and how it can be applied in a real-life context. If it’s something you’re seriously interested in, I recommend checking out this free guide from Shopify to learn more about getting started.