There are many ways to boost your e-commerce revenue. One option is to simply put more money and effort into driving a higher volume of traffic to your site.
Another, and often more efficient technique, is to use e-commerce cross-selling.
Rather than constantly trying to generate new leads, this is where you squeeze the most out of existing shoppers and customers, thereby raising your profits.
And when done correctly this can have a massive impact. One study even found that 35 percent of Amazon’s overall sales come from cross-selling.
In this guide, I’ll take a deep dive into this practice, giving you a crystal clear understanding of what e-commerce cross-selling is, how it works, and why it’s so beneficial.
I’ll also include several real-life examples so you can see what it looks like in action and apply those proven formulas to your own campaign.

E-Commerce Cross-Selling 101
What is E-Commerce Cross-Selling?
What is E-Commerce Cross-Selling?
According to Shopify, e-commerce cross-selling “is a sales technique used to get a customer to spend more by purchasing a product that’s related to what’s being bought already.”
Not to be confused with upselling which involves trying to sell a customer a more expensive item or upgrade, cross-selling is where you offer an additional complimentary product.
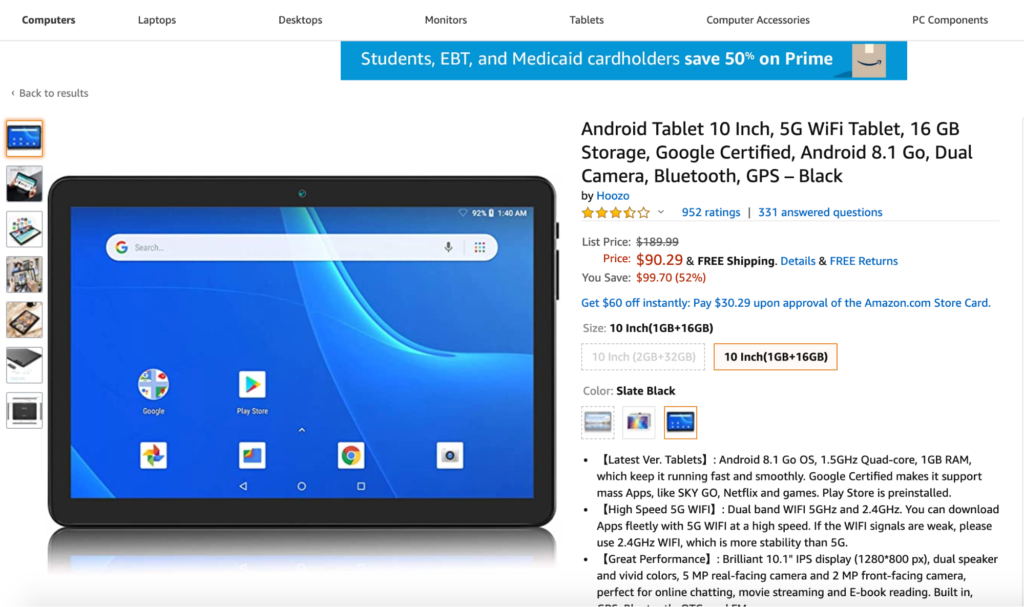
Say, for example, you were about to buy an Android tablet on Amazon.

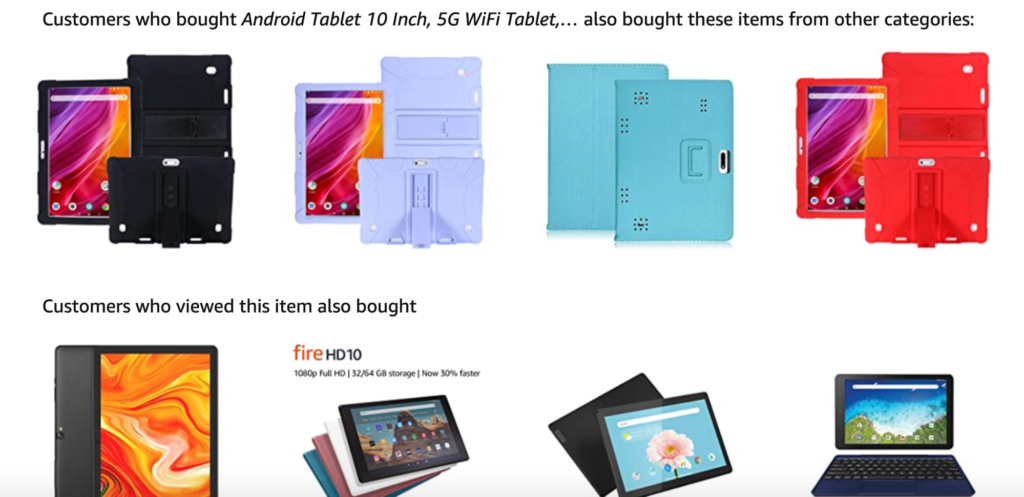
They may use cross-selling by mentioning other items that customers also bought and viewed.

Because you’re about to purchase an Android tablet, this would be a logical time to buy a complementary product like a tablet case.
And rather than having to manually perform additional research, what you’re looking for is conveniently presented to you, saving time and hassle.
The Benefits of E-Commerce Cross-Selling
So what exactly is the purpose of this strategy, and why should you be interested in using it?
There are three key benefits.
1. Increased AOV
First, you can naturally expect to see a higher average order value (AOV).
By offering complementary products or add-ons to existing shoppers or customers, a decent percentage will make additional purchases that they probably wouldn’t make otherwise.
Keep in mind, these people are already in the buying mindset, so it shouldn’t take much coercing to get them to add to their order.
In fact, e-commerce shoppers that click on product recommendations are 4.5 times more likely to add featured products to their carts.
This shows that many customers are receptive to cross-selling and that it can have a noticeable impact on your AOV.
Some brands have even been able to crank up their conversion rates by as much as 800 percent by using this strategy.
2. Higher Long-Term Profits
And as you might imagine, this can boost profits significantly over time. By raising your AOV, your long-term profits should inevitably increase.
You also have to remember that you’re doing this without having to funnel a ton of money into your marketing efforts. You’re simply capitalizing on existing traffic.
Considering that small to medium-sized businesses typically spend around $10,000 per month on PPC advertising alone, this can greatly improve your margins.
Not only are you getting more from each customer, but you’re also spending less on your overall marketing for an ultimate win-win.
3. A Better Customer Experience
Besides that, cross-selling also provides your customers with more value.
By offering additional products that are relevant to what they’re already purchasing, you’re making it convenient for them to find what they need and are thereby enhancing the customer experience.
Let me go back once more to the tablet example from Amazon.
By displaying additional products like a tablet case—something many people will be interested in anyway—Amazon streamlines the online shopping process and saves their customers time.
I think Jordi Ordonez of Oct8ne summarizes it well with this quote.
“Of all the ways to increase the average sale, a cross-sale makes the most sense and is the least pressured because the user actually sees it as something interesting or a cool accessory instead of the hassle of a sale.”
So, it’s not just your business that’s benefiting. Your customers benefit as well.
As long as you provide them with genuine value and showcase products they truly need, this should raise their satisfaction level.
Examples of E-Commerce Cross-Selling in Action
Now that we know what e-commerce cross-selling is and the advantages it offers, let’s take a look at some real-life examples of how brands are using it.
There are three main stages in which companies can use e-commerce cross-selling:
- Pre-checkout
- During checkout
- Post-checkout
1. Pre-Checkout
First, here are a couple of examples from brands that use cross-selling at the pre-checkout stage where shoppers are still browsing.
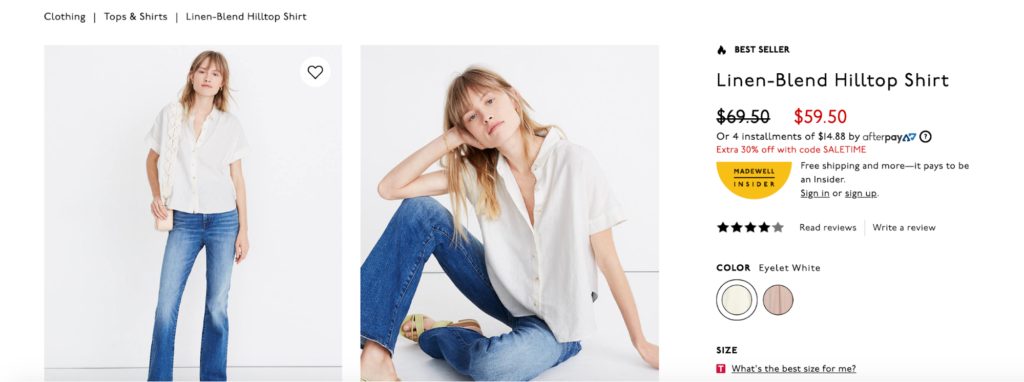
i. Madewell
This is a women’s clothing brand that specializes in jeans, shoes, t-shirts, and dresses.
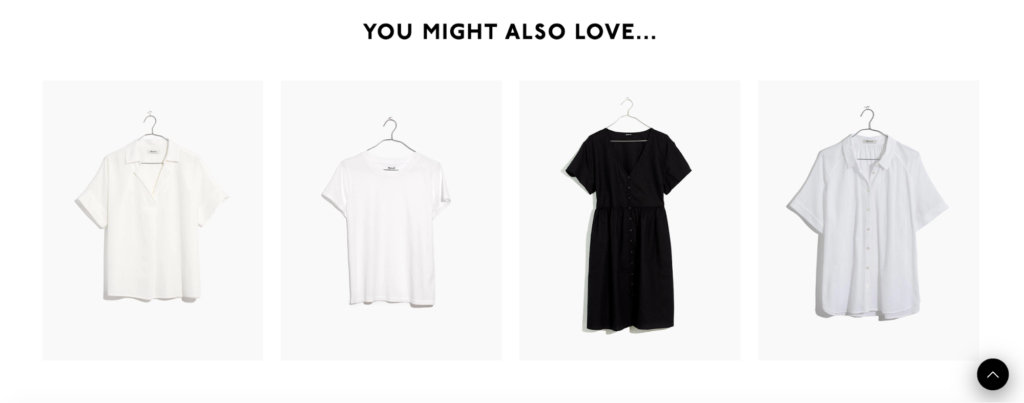
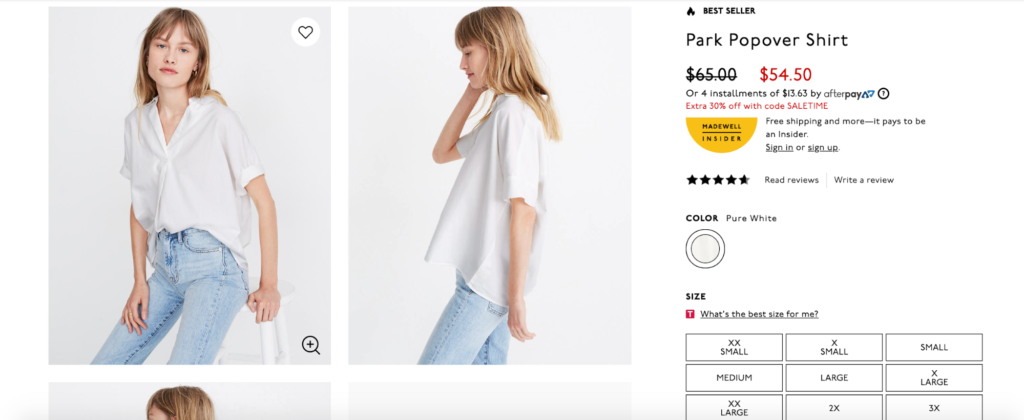
One of the top products they sell is the “Linen-Blend Hilltop Shirt.” At the top of the page, shoppers can get detailed info on the shirt, color options, product images, sizing information, and more.

And if they scroll down a bit more, they’ll find a section called “You might also love…,” which includes links to other products that have a similar style as the Linen-Blend Hilltop Shirt.

So, if a shopper clicked on the shirt on the far left hand, they’re taken to this product page where they can get the details and add that to their cart as well.

This technique allows Madewell to seamlessly promote relevant products that a shopper is likely to be interested in without creating any friction along the way.
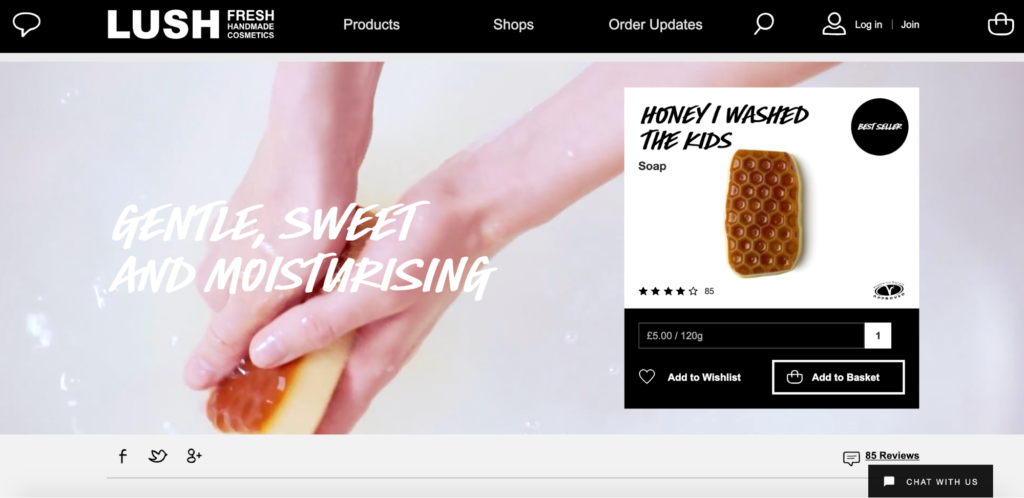
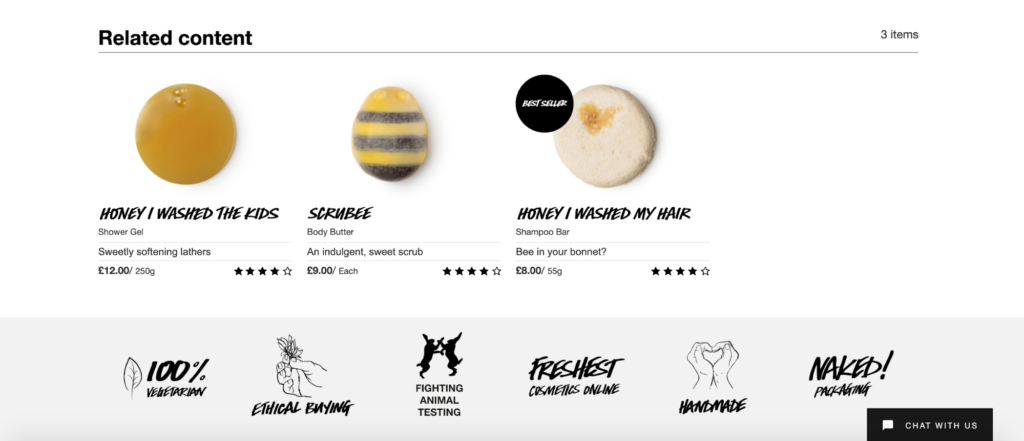
ii. Lush
Lush is a brand that sells fresh handmade cosmetics. One of their top products is a soap called “Honey I Washed the Kids,” which is cleverly designed as a honeycomb.

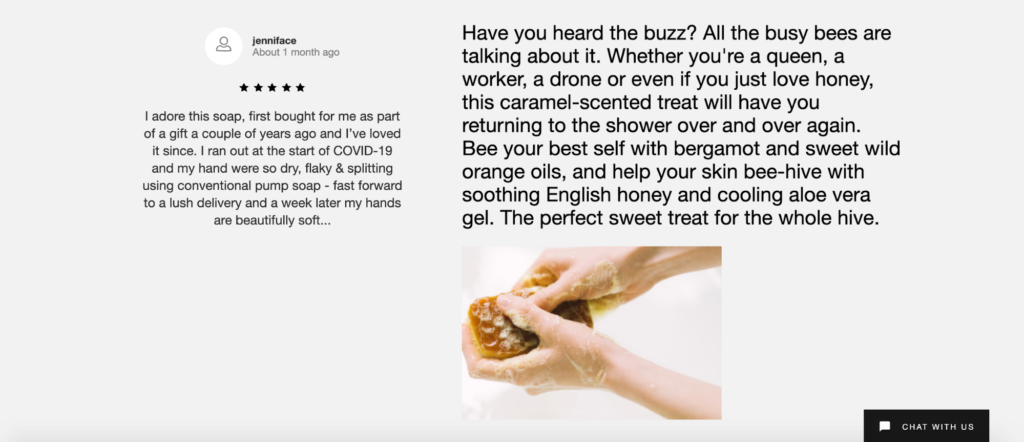
Shoppers can get all of the information they need on the product page, including reviews, ingredients, and FAQs.

And toward the bottom, there’s a related content section, which features other honey themed items a shopper may also be interested in.

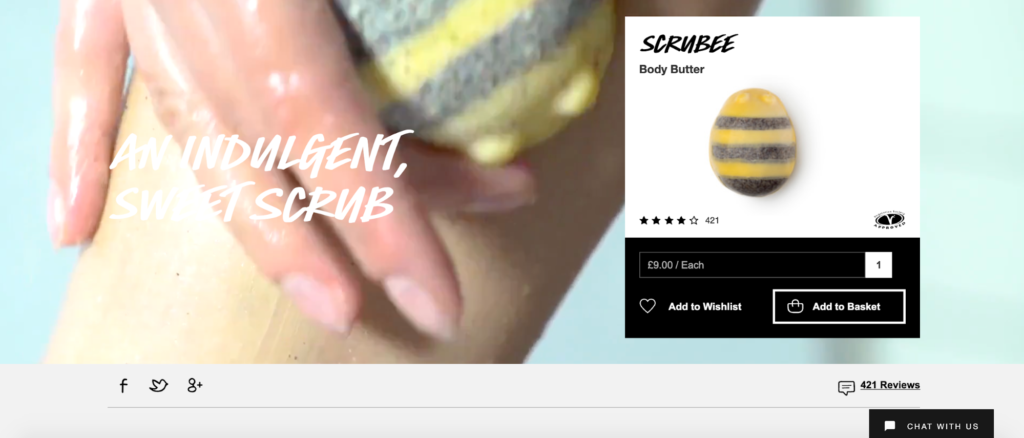
With just a quick click, they can learn about similar products such as the “Scrubee” body butter and conveniently add them to their cart.

There’s zero hassle for shoppers, and many will appreciate being able to learn about other products without having to manually search Lush’s website.
2. During Checkout
Now, here are a couple of examples from brands that use e-commerce cross-selling during checkout where shoppers have already added items to their cart and are about to complete their purchase.
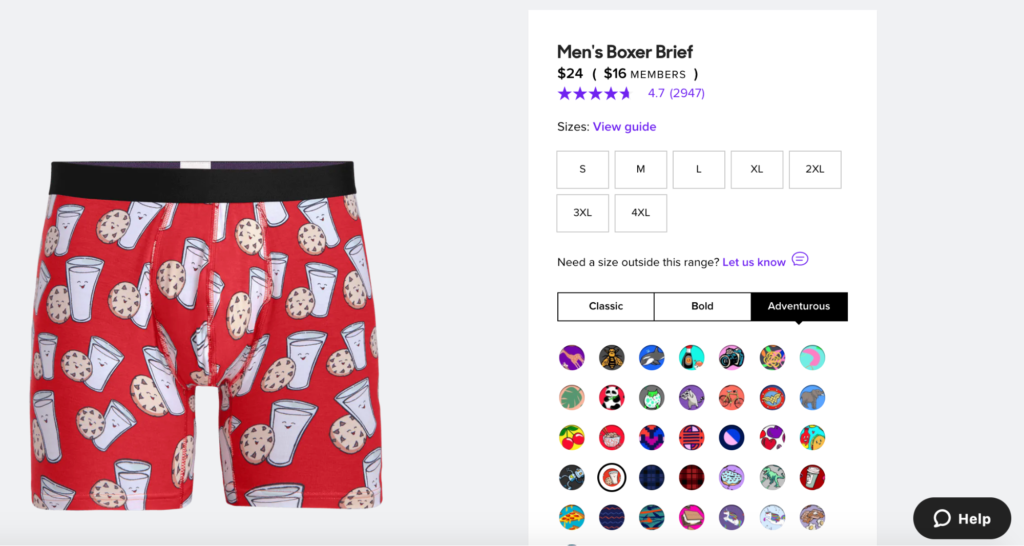
i. MeUndies
MeUndies dubs itself as having “The most comfortable underwear for men.”
Browse their site, and you’ll find a ton of quirky products like this milk and cookies men’s boxer brief.

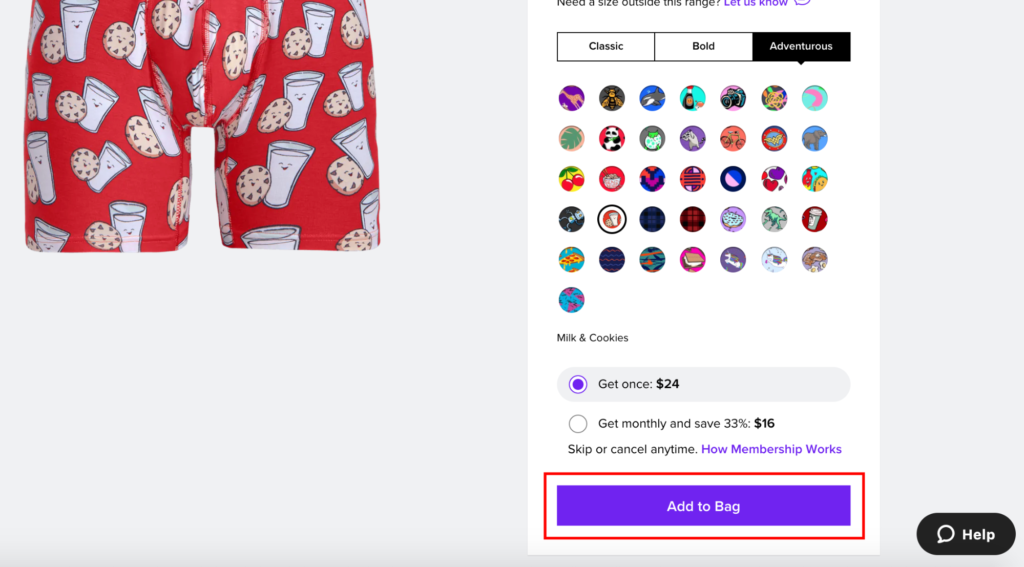
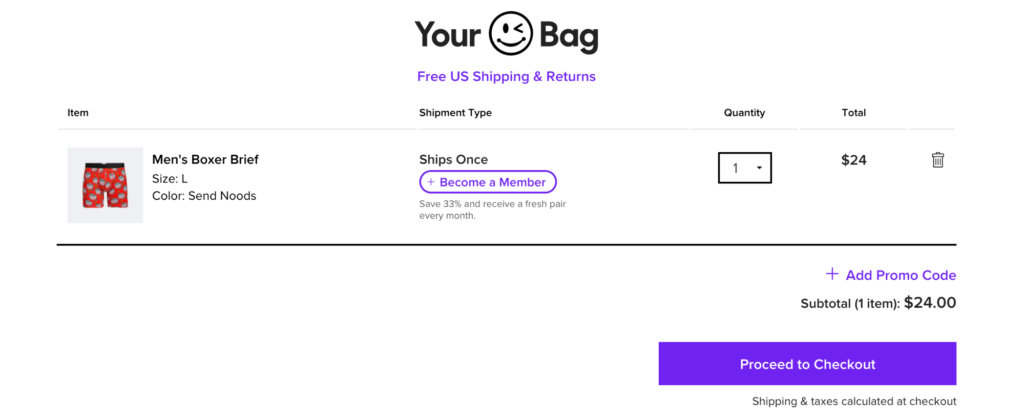
Whenever a shopper wants to make a purchase, they add an item to their bag.

From there, they’re taken to this page that provides an overview of what they’ve added just before proceeding to the checkout.

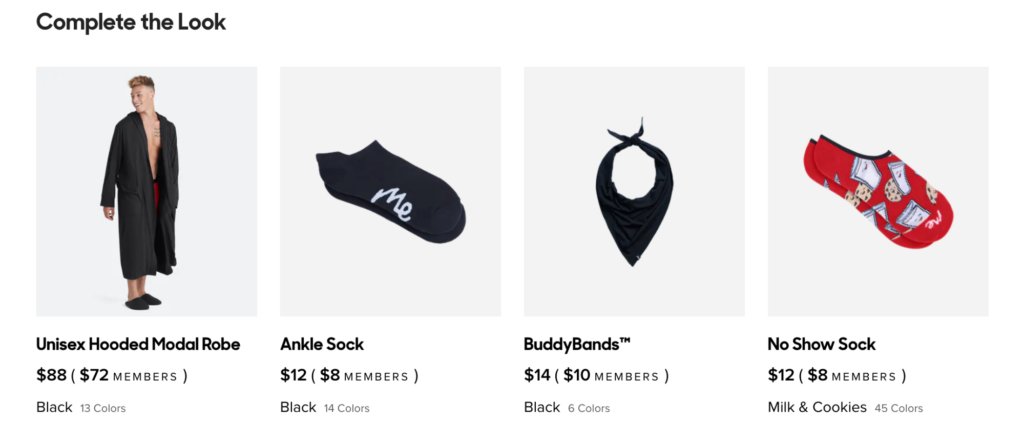
And just below that, MeUndies has a section called “Complete the Look,” which features relevant products the shopper may be interested in. In this case, they include men’s robes, socks, and more.

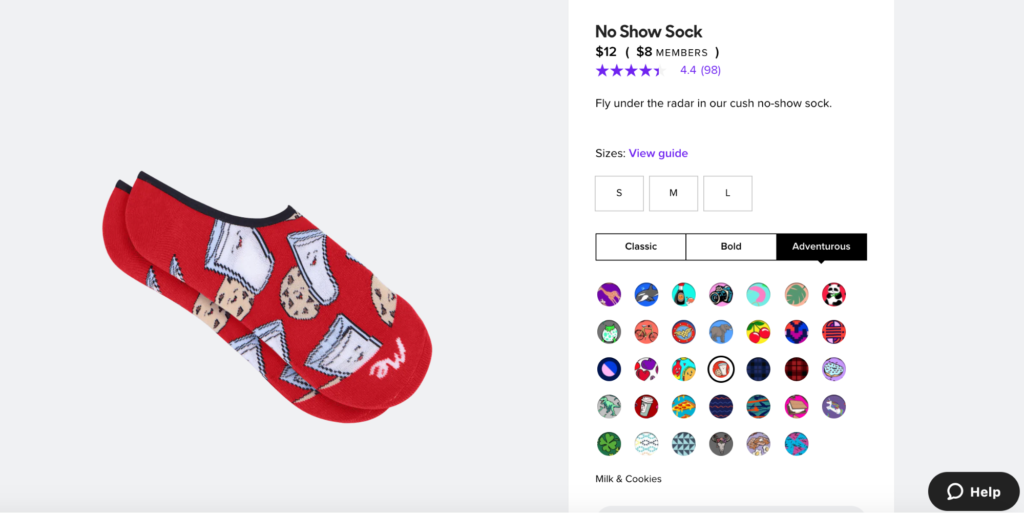
That way a shopper can conveniently add a matching pair of milk and cookies socks to their order to look like a total boss.

This enables MeUndies to use cross-selling to maximize their AOV and boost profits, while at the same time making it easy for customers to locate products they’re likely interested in.
ii. Crate and Barrel
Furniture and home decor company Crate and Barrel also does a great job at weaving cross-selling into their checkout process.
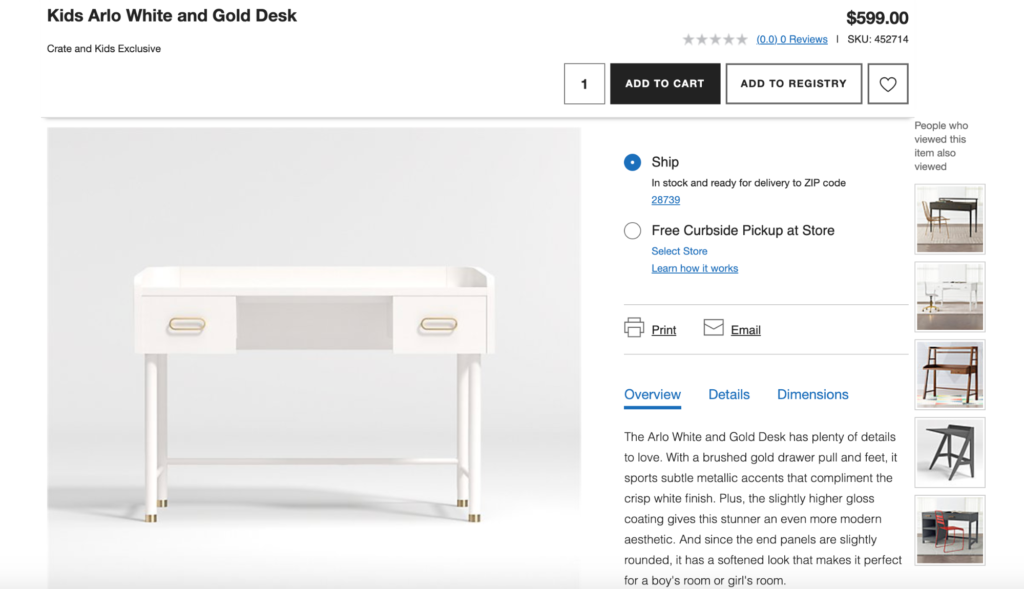
Say, for example, a shopper is interested in the “Kids Arlo White and Gold Desk.”

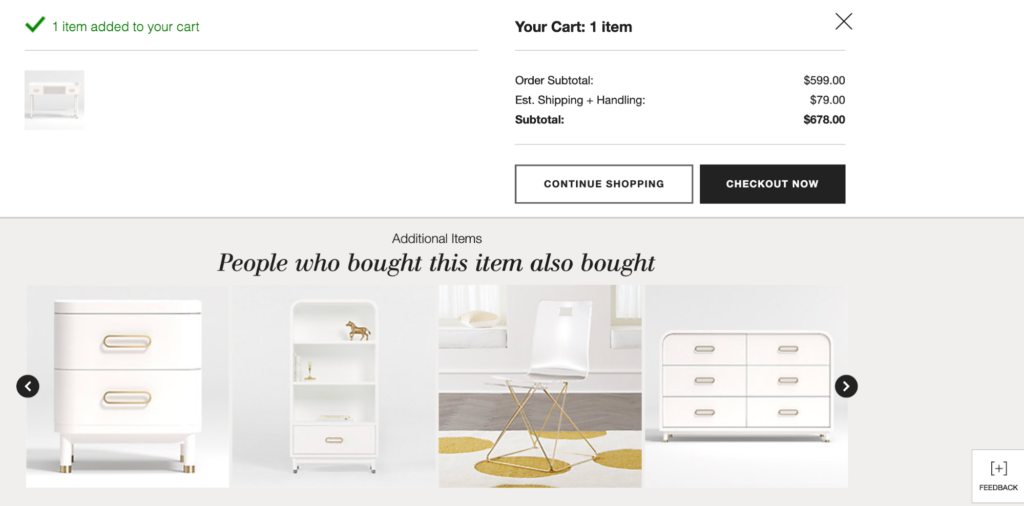
After clicking “Add to Cart,” this pops up, where they can see what they’ve added along with additional items that people who purchased the desk also bought.

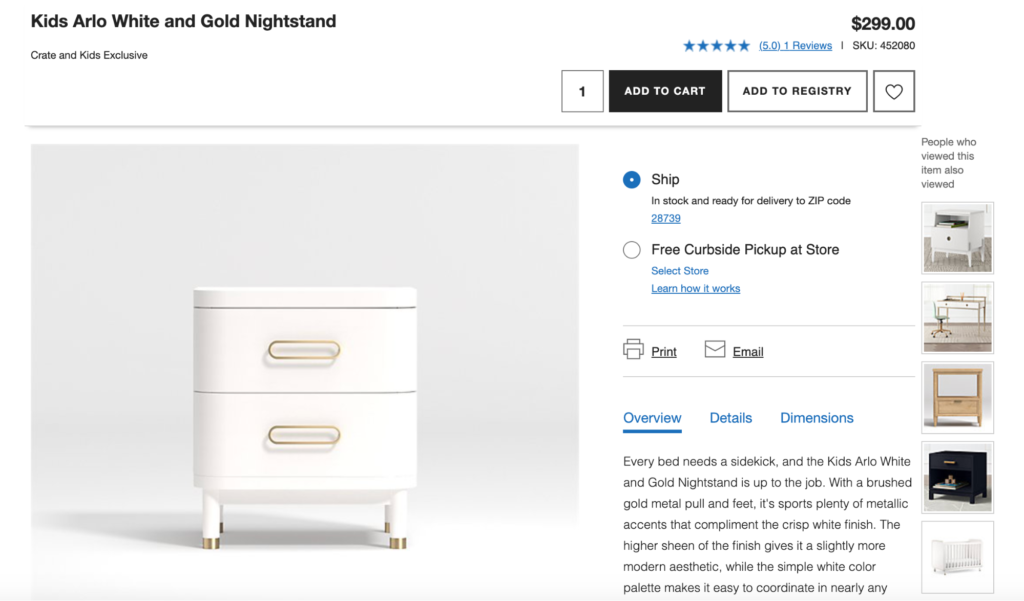
With a single click, a shopper can instantly be directed to another product that goes along with the initial product they added to their cart. In this case, that might be the “Kids Arlo White and Gold Nightstand.”

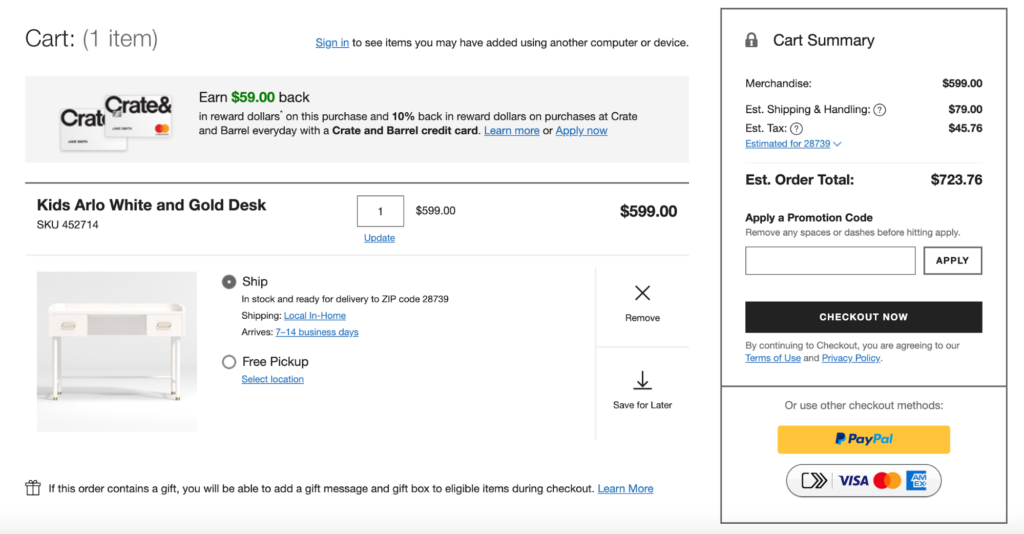
But Crate and Barrel take it one step further. Whenever a shopper goes to the checkout page to finalize their order, they first see the product they’re about to buy.

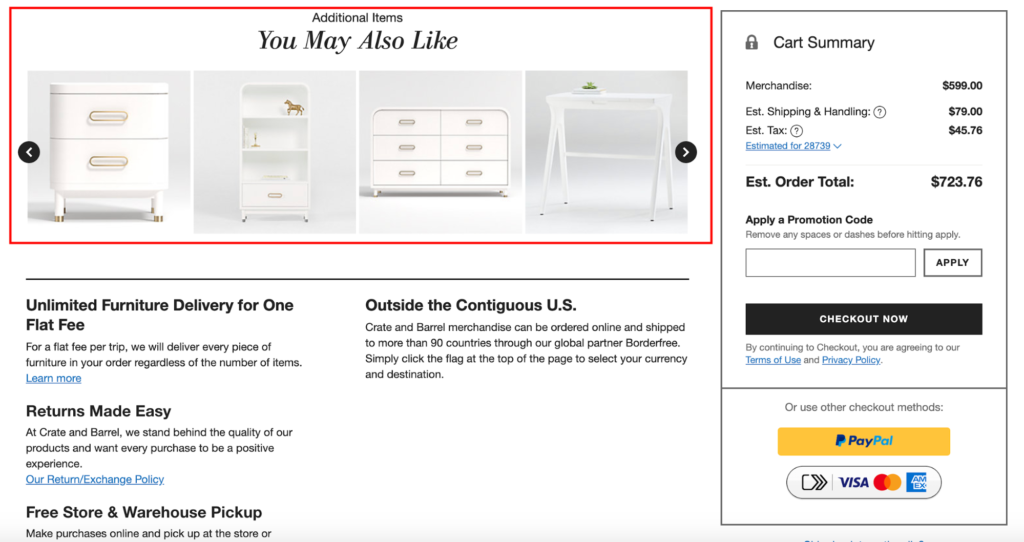
And just below that, they see additional items they may be interested in buying once again.

So even if a shopper didn’t respond to the initial cross-selling attempt when they added an item to their cart, they may respond to the second attempt when checking out.
But what I love about this example is that Crate and Barrel do this is a very subtle way that’s not overly pushy.
Instead, they simply let a shopper know about relevant products that may appeal to them and make it super easy to add additional items to their cart.
Post-Checkout
Finally, there’s e-commerce cross-selling post-checkout after a customer has bought something.
This technique focuses on promoting relevant products based on what they’ve already purchased.
i. Dollar Shave Club
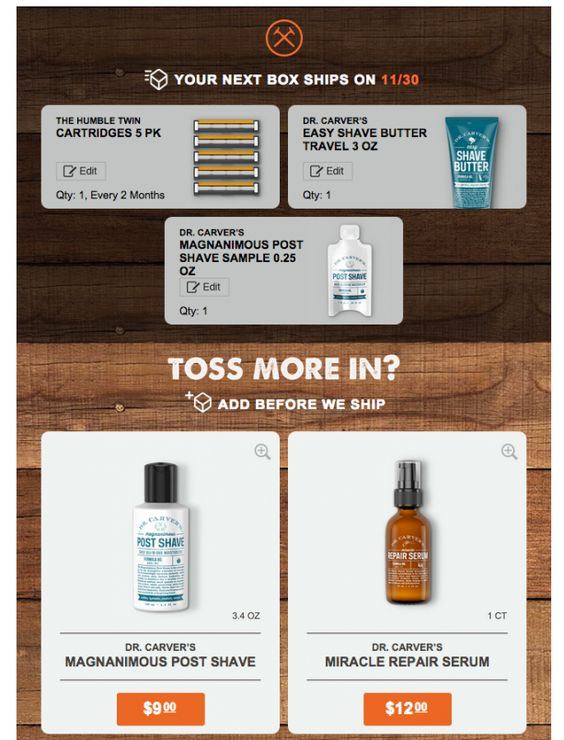
For instance, Dollar Shave Club has it set up so that after buying, a customer receives an email like this before the order is sent.

Here they ask if the customer wants to toss more in where they can conveniently add post-shave lotion or miracle repair serum to their initial order of shaving cartridges, shave butter, and post-shave samples. Just put yourself in the shoes of one of Dollar Shave Club’s customers for a second.
They obviously like the brand enough to buy from them and have already completed an order. So it’s not a huge stretch to think they would be interested in throwing in a few more products, especially when those products add value and it’s no inconvenience to the shopper.
This makes it an awesome strategy for getting the most from customers without being obnoxiously salesy about it.
The key is to send the email shortly after they’ve made the purchase—ideally within a few hours—while it’s still fresh on their mind and they’re in “the buying zone.”
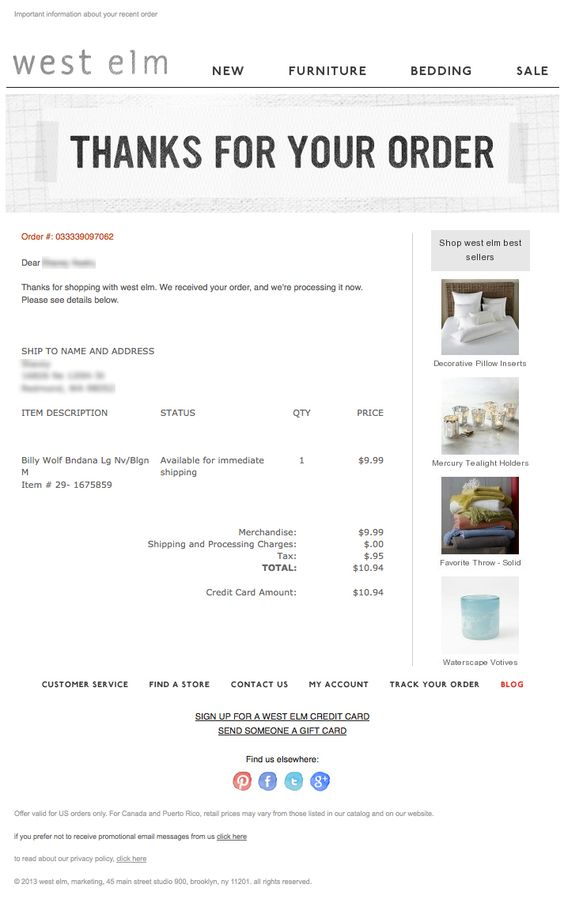
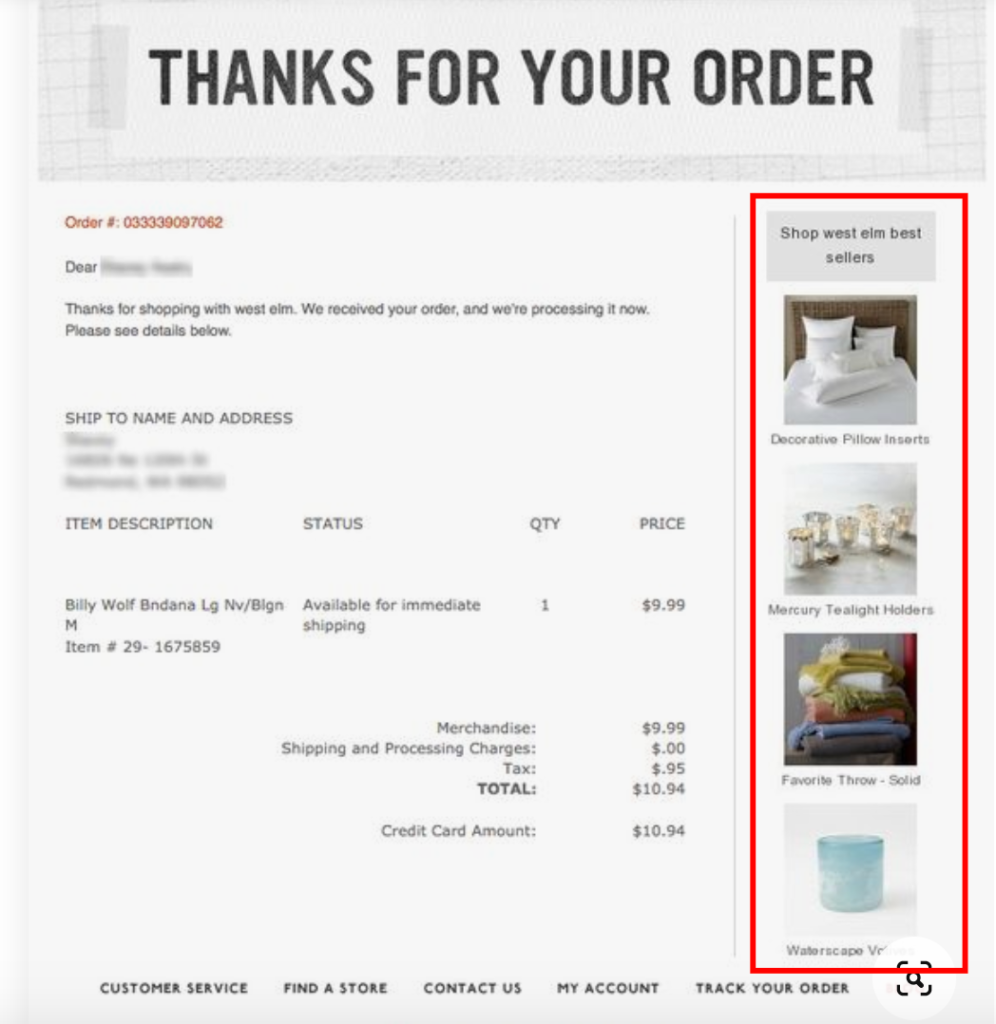
ii. West Elm
Another example is this one from modern furniture and home decor brand West Elm.

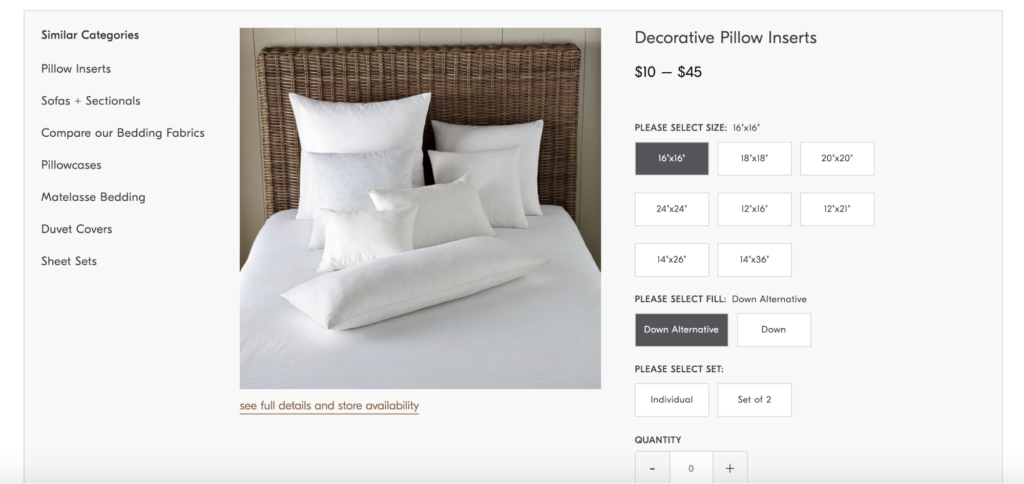
Here they thank a customer for their order, acknowledging that they’ve received it and it’s being processed. But if you look at the right-hand side of the screen, you’ll notice that they also include some of West Elm’s best sellers.

This is a very non-obtrusive way to let a customer know about additional products they may be interested in. And with just one click, they can check those products out, potentially resulting in more sales.

So as you can see, the window for cross-selling opportunities extends beyond the checkout, and it’s something that’s still possible even after someone has already made a purchase.
It’s just a matter of featuring the right products that someone is genuinely interested in.
And Jessica Huhn of Business 2 Community makes an excellent point about how much easier it is to sell to an existing customer rather than someone who’s merely a prospect.
“The probability of selling to an existing customer is 60 percent – 70 percent. Meanwhile, the probability of getting a prospective customer to buy products from you for the first time is only 5 percent to 20 percent.”
Using an e-commerce cross-selling strategy like this can help you make the absolute most out of your existing customers, while at the same time instilling a deeper sense of loyalty.

Conclusion
It’s obviously important to have a sound lead generation strategy in place.
That’s essential for growing your business and keeping new customers coming your way.
But as major brands like Amazon have proven, lead generation is only part of the equation, and there’s a lot you can do to capitalize on the shoppers and customers you already have.
When done correctly, e-commerce cross-selling can dramatically increase your profits and help you get the absolute most out of your customers.
Beyond that, it can improve the customer experience, providing them with even more value.
It’s just a matter of implementing the right cross-selling strategies and refining them until you find the perfect recipe.